Tutorial 1: Add new Navigation menu item into native app
Tutorial 1: Add a new Navigation menu item into the Native Mobile App
New table name In order to add a new menu item to mobile apps, we can add a row to "mobile_api_menu_item" added when installing the API app. We need to add a row as following to add a new menu to the Native Mobile Apptable with the following details:
Column | Type | Value | Description |
section_id | int | 2 | Set value to 2 to make appear in the main menu |
name | string | "Posts" | The display text of the menu item |
item_type | string | "item" | Set value to "item" to show as a menu item on the app |
icon_name | string |
|
|
icon_family | string |
|
|
icon_color | string |
|
|
module_id | string | "post" | The App's alias name |
path | string | "post" | The path of API URL to the main page. It's should be the name of the Main resource name of the app |
ordering | int |
| The ordering number of the menu Item. After added, Site's admin can manage the menu via the App's control panel. |
Sample SQL
We can use a database query to insert the new menu item. Run below MySQL script then clear Phpfox's cache and re-open Native Mobile App
INSERT INTO Now, we are going to add menu item "Posts" to this table with following SQL Insert command:
| Code Block |
|---|
INSERT INTO `phpfox_mobile_api_menu_item` (`section_id`, `name`, `item_type`, `is_active`, `icon_name`, `icon_family`, `icon_color`, `path`, `is_system`, `module_id`, `ordering`) |
...
VALUES ('2', 'Posts', 1, '1', 'newspaper-alt', 'Lineficon', '#0097fc', 'post', '0', 'post', '11'); |
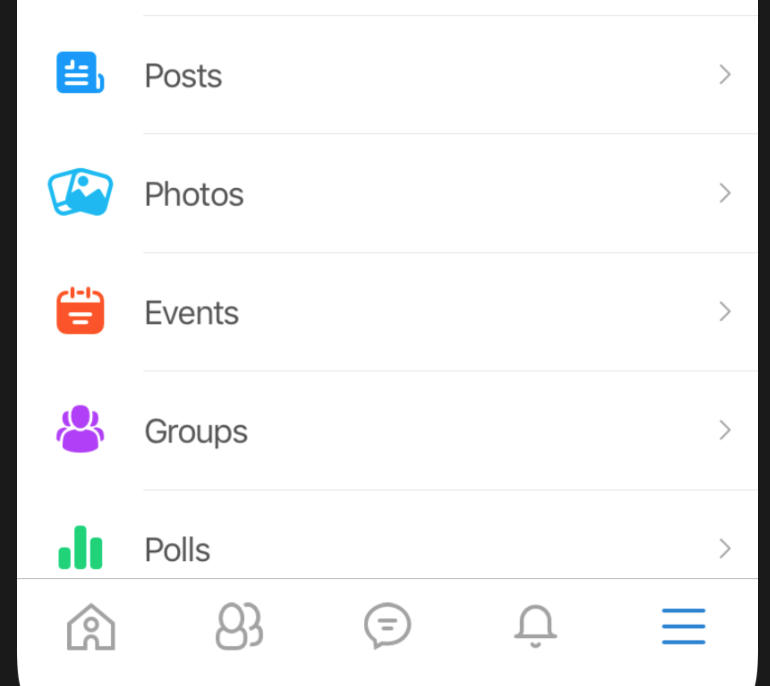
New post menu item appearedAfter running SQL command, please Clear Cache in AdminCP and reopen the Native Mobile App, new Posts menu item will be displayed as the below image: