...
| Note | ||
|---|---|---|
| ||
Please send us only 1 version for each required image with the right size (in pixels) and format (in PNG). |
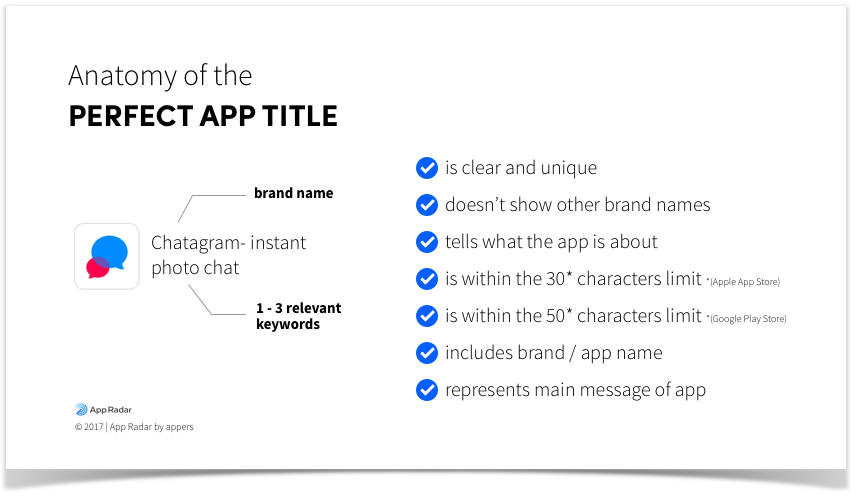
1. App Title
2. App Icons
A. Main app icon (displayed on Home screen or App listing)
- Size: 1024 x 1024 pixelspixels (square image doesn't have rounded corners)
- Format: PNG
B. Push notification icon (for Android)
- Size: 1024 x 1024 pixels
- Format: PNG
- Image needs to have logo in white color and transparent background
C. Foreground app icon
- Size: 1024 x 1024 pixels
- Format: PNG
- Image needs to have logo and transparent background. See the image below for reference.
- In order for your app icon to display well on Android devices, please follow Google Guidance to design at https://medium.com/google-design/designing-adaptive-icons-515af294c783
- Width and Height of the main logo image should be 50% - 60% Off the width and height of the foreground image
D. Background app icon
- Size: 1024 x 1024 pixels
- Format: PNG
- Image needs to have only background. See the image below for reference.
3. Logo and Background on Login Page
A. Background: 1280 x 1920 pixels
- Ideally, we highly recommend you design your Background image as a plain image (which doesn't have text or logo on it). Because the logo will be attached to this background, any pre-designed logo on the background will cause the output to look improperly.
B. Logo: 960 x 260 pixels
- Should be in Background of the image should be transparent so that when it's attached to the background, it will look more properly.
The logo should include the app icon and app name.
Here is an example of the logo of phpFox mobile app. Please note that this example phpFox logo has a transparent background and the app name is in white color so you can click on it to check.
Format: Both are in PNG
You can see how the example phpFox Logo displays on the Login Screen of mobile app below
4. Splash/Launch Screen Image
The image for Launch Screen will be displayed as the background along with your logo while loading your app. Without given Launch screen, your app will show the white screen with the loading icon.
Here is the sample of Splash image for phpFox app
Depends on each mobile OS and device's screen sizes, we will require several different images with different sizes.
...
| Code Block |
|---|
640 x 1136 pixels (Default-568h@2x.png) 750 x 1334 pixels (Default-667h@2x.png) 2208 x 1242 pixels (Default-Landscape-736h@3x.png) 2436 x 1125 pixels (Default-Landscape-812h@3x.png) 1024 x 768 pixels (Default-Landscape.png) 2048 x 1536 pixels (Default-Landscape@2x.png) 1242 x 2208 pixels (Default-Portrait-736h@3x.png) 1125 x 2436 pixels (Default-Portrait-812h@3x.png) 768 x 1024 pixels (Default-Portrait.png) 1536 x 20472048 pixels (Default-Portrait@2x.png) 640 x 936960 pixels (Default@2x.png) |
B. Images for Android app (Size & Filename)
...
| Code Block |
|---|
1280 x 1920 pixels (1280x1920.png) 800 x 480 pixels (800x480.png) 320 x 240 pixels (320x240.png) 480 x 320 pixels (480x320.png) 1280 x 720 pixels (1280x720.png) 1600 x 960 pixels (1600x960.png) 1920 x 1280 pixels (1920x1280.png) 480 x 800 pixels (480x800.png) 240 x 320 pixels (240x320.png) 320 x 480 pixels (320x480.png) 720 x 1280 pixels (720x1280.png) 960 x 1600 pixels (960x1600.png) |
5. Default Colors
Give us a primary color code of your mobile app. This color code will be the main color which reflects the theme of your mobile app. Below is the example of our default color code.
...
| Info | ||
|---|---|---|
| ||
A. Publish the app after building We will need you to invite us to be Developer role on your Google developer account for this task. Please follow the instruction here and invite us with email: mobile-dev@phpfox.netphpfox4@gmail.com B. Setup push notification using Firebase You will have 2 options to fulfill this requirement: |
...
| Info | ||
|---|---|---|
| ||
A. App Building Process - If your Apple Developer account is Personal subscription, you have to give us the credentials to access. Otherwise, we are unable to proceed to build your iOS app. - If your Apple Developer account is Organization type, you will need to invite us to be Developer role on your Apple developer account. Tips: Convert your Apple Developer account program from Individual to Organization. B. App Publishing after building You need to invite us on Appstore (iTunes) Connect. Please follow the guide How to Invite Users to your App Store Connect Account. |
...