Writing Your First App
What is app?
phpFox separate application structure to to App, App provide a new function, giving new blocks new blocks that administrators put into template,
integrate phpFox with external platforms etc Amazon S3, even modify the way phpFox platform work.
...
The best way to get things started is to create a small app showing the most common API functions we use.
Our example create a a TodoList, it's a simple simple todolist application application, allow members share to do list.
To create an app, go to AdminCP -> Apps -> New App -> put {Your_App_ID} on the popup -> Click submit.
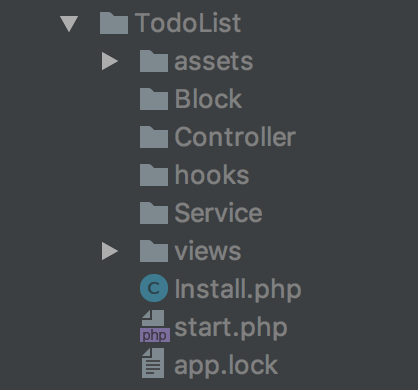
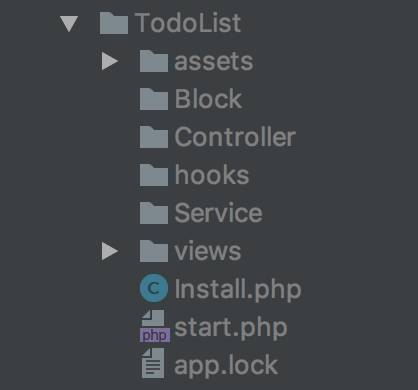
Then check the folder /PF.Site/Apps/{Your_App_ID}/, you will see some default files and folders there.
Describe App Structure
- Ajax: This directory contains Ajax handler classes
- assets: This directory contains raw assets such as the images, css, javascript, ...
- Block: This directory
...
- contains block
...
- classes
- Controller: This directory
...
- contains controller
...
- classes
- Service: This directory
...
- contains service
...
- classes
- hooks: This directory
...
- contains plugin
...
- scripts
- views: This directory contain template scripts
- phrase.json: This file declares language phrases
- icon.png: This is icon of your app
- Install.php: This file contains installation script of your app
- start.php: This file contains bootstrap scripts.
Write Your First Controller
Add new php class class IndexController under directory under directory ./PF.Site/Apps/TodoList/Controller/ paste
paste example code.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?php namespace Apps\TodoList\Controller; // Index controller must be child of \Phpfox_Component class. // class IndexController extends \Phpfox_Component { public function process() { // Get phpFox core template service $template = $this->template(); // set view title $template->setTitle('To Do List'); // set view breadcrumb // get url $url = $this->url()->makeUrl('to-do-list'); $template->setBreadCrumb('To Do List',$url); // add your section menus $template->buildSectionMenu('to-do-list', [ 'Browse' => $this->url()->makeUrl('/to-do-list'), 'Create' => $this->url()->makeUrl('/to-do-list/add'), ]); } } |
Add new template file file index.html.php under under /PF.Site/Apps/FirstApp/views/controller,
paste following code
| Code Block | ||||
|---|---|---|---|---|
| ||||
<p>Hello <p>Hello, to do list home page</p> |
Now we define define route to to define configurations, edit edit start.php, paste following code.
| Code Block | ||||
|---|---|---|---|---|
| ||||
< <?php namespace Apps\TodoList; // Load phpFox module service instance, this is core of phpFox service, // module service contains your app configuration. $module =\Phpfox_Module::instance(); // Instead of \Apps\FirstApp every where. Let register an alias `first_app`**first_app** that map to our app. $module->addAliasNames('todo', 'TodoList'); // Register your controller here $module->addComponentNames('controller', [ 'todo.index' => Controller\IndexController::class, ]); // Register template directory $module->addTemplateDirs([ 'todo' => PHPFOX_DIR_SITE_APPS . 'where/views', ]); route('to-do-list',function (){ \Phpfox_Module::instance()->dispatch('todo.index'); return 'controller'; }); |
All your php classes must have
...
namespace Apps\TodoList, This help autoloader know where to load scripts.
...
Add Main Menu
Main menu will be added automatically by phpFox, edit Install.php,
update function setAlias
| Code Block | ||||
|---|---|---|---|---|
| ||||
< <?php protected function setAlias() { $this->alias = 'todo'; } |
update function setVersion()
| Code Block | ||||
|---|---|---|---|---|
| ||||
< <?php protected function setVersion() { $this->version = '4.1.0'; } |
update function setOthers
| Code Block | ||||
|---|---|---|---|---|
| ||||
< <?php protected function setOthers() { $this->menu = [ "name" => "To Do List", // Menu label "url" => "/to-do-list", // Menu Url "icon" => "tasks" // Menu icons, see http://fontawesome.io/icons/ ]; } |
Then update your app to apply your modification. Open revalidate-app.md
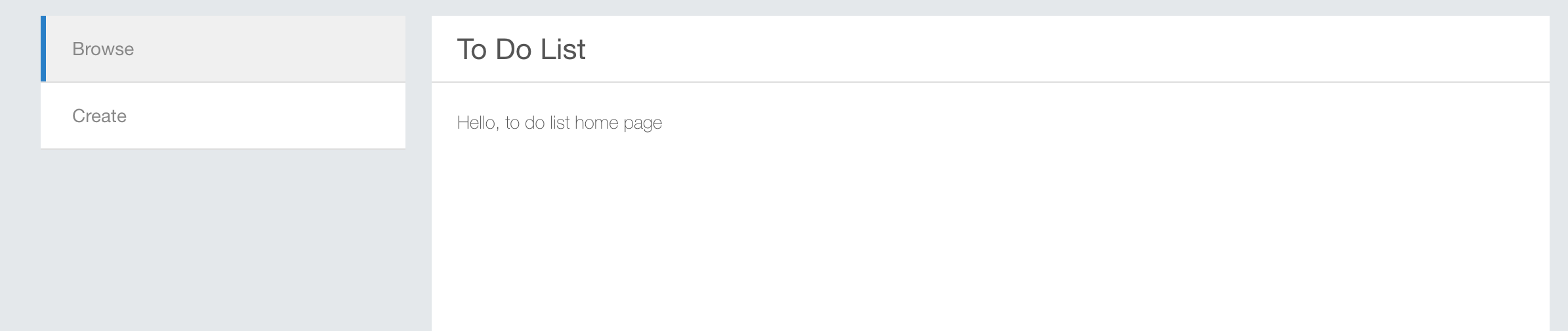
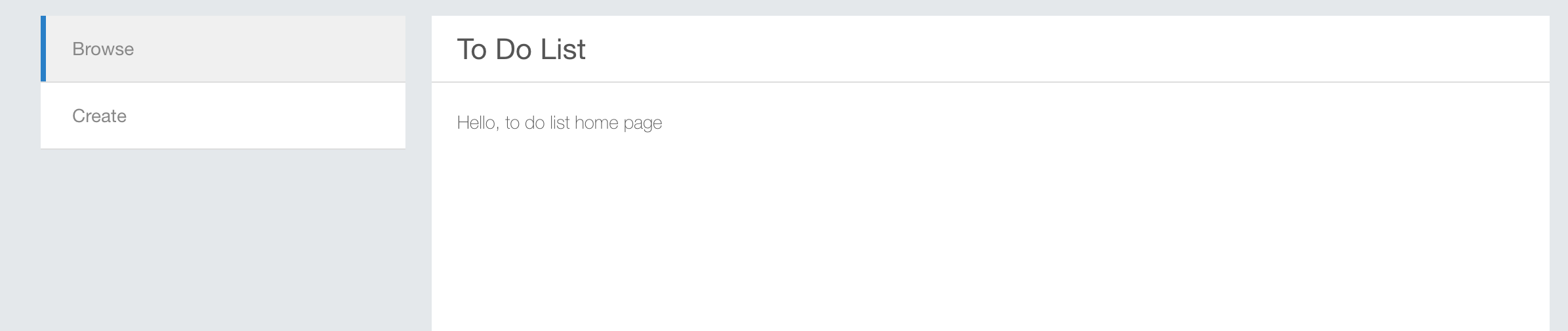
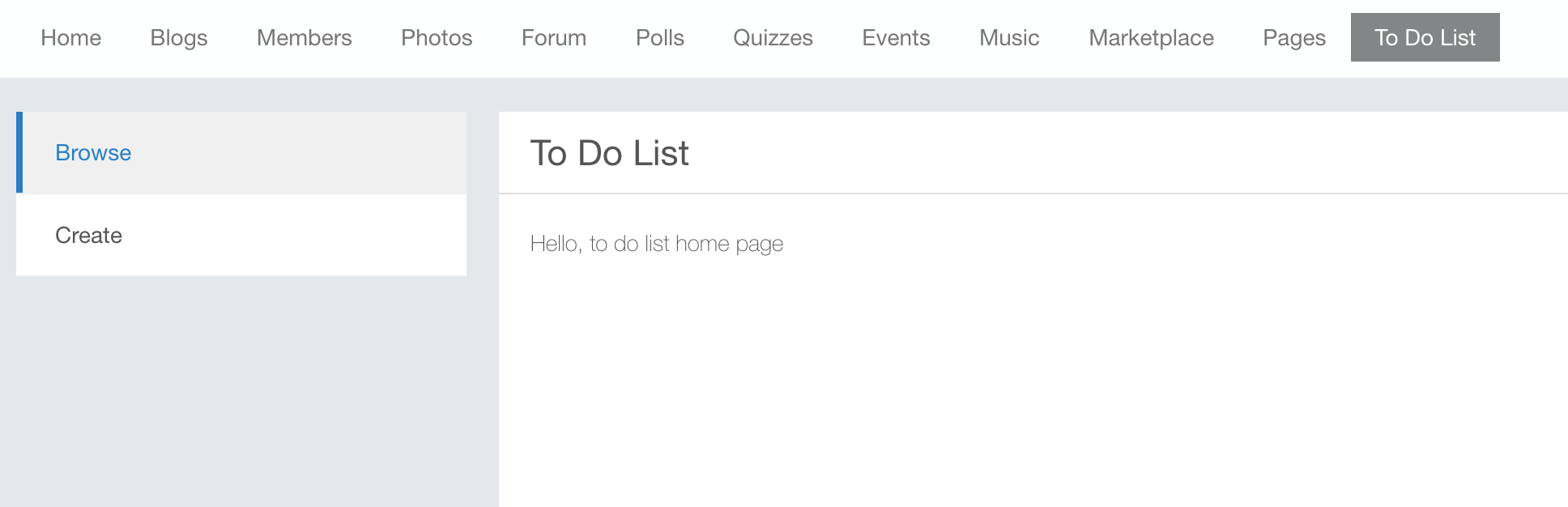
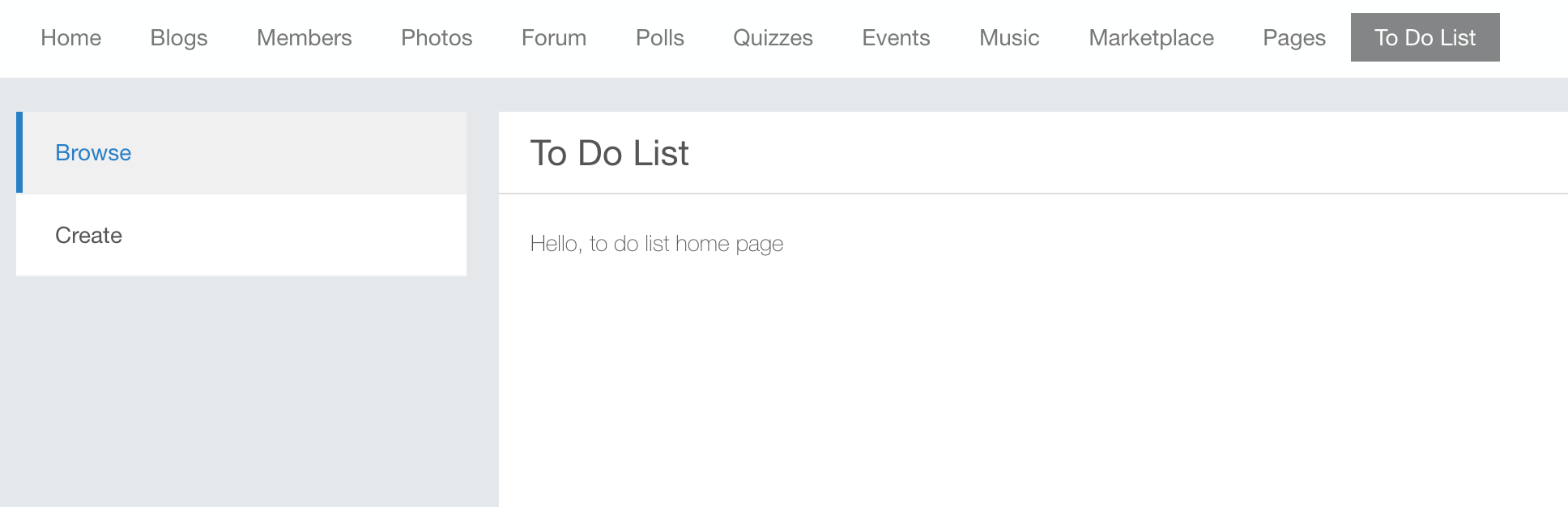
Open browser again, see result:
Add Buttons
Buttons menu is handle by by Template service service, you get template service from anywhere using using
Phpfox::getLib('template'), within controller, service you can invoke method template() to get the Template service.
pasted code into IndexController.php
| Code Block | ||||
|---|---|---|---|---|
| ||||
$template $template->menu('Add To Do', $this->url()->makeUrl('/to-do-list/add')); |
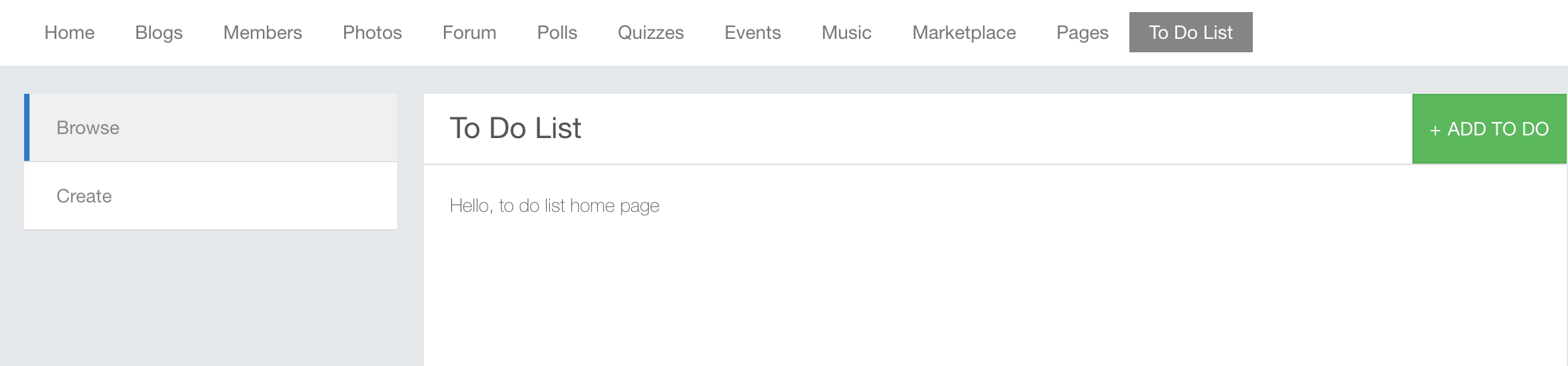
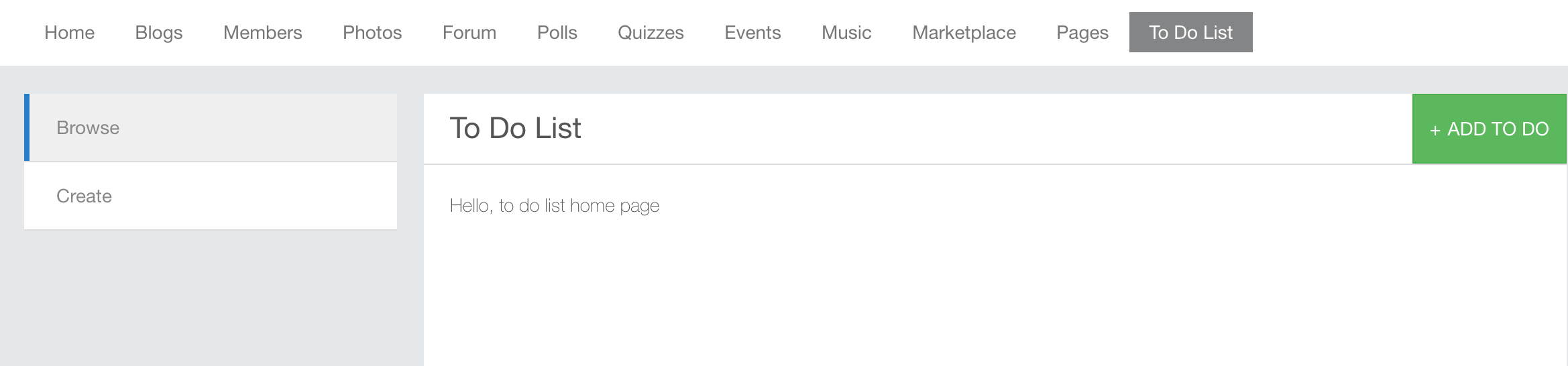
Click on on ADD TO DO, a not found page will be shown, The next chapter will guide you how to
create new controller to handle handle Add process process, show input form about to do list task, store item to database.