To get started, log into your your AdminCP and navigate to to Appearance > Themes. Click on CREATE NEW THEME. Click on Create New Theme.
You will get a popup, from where you can create your first theme.
For Clone
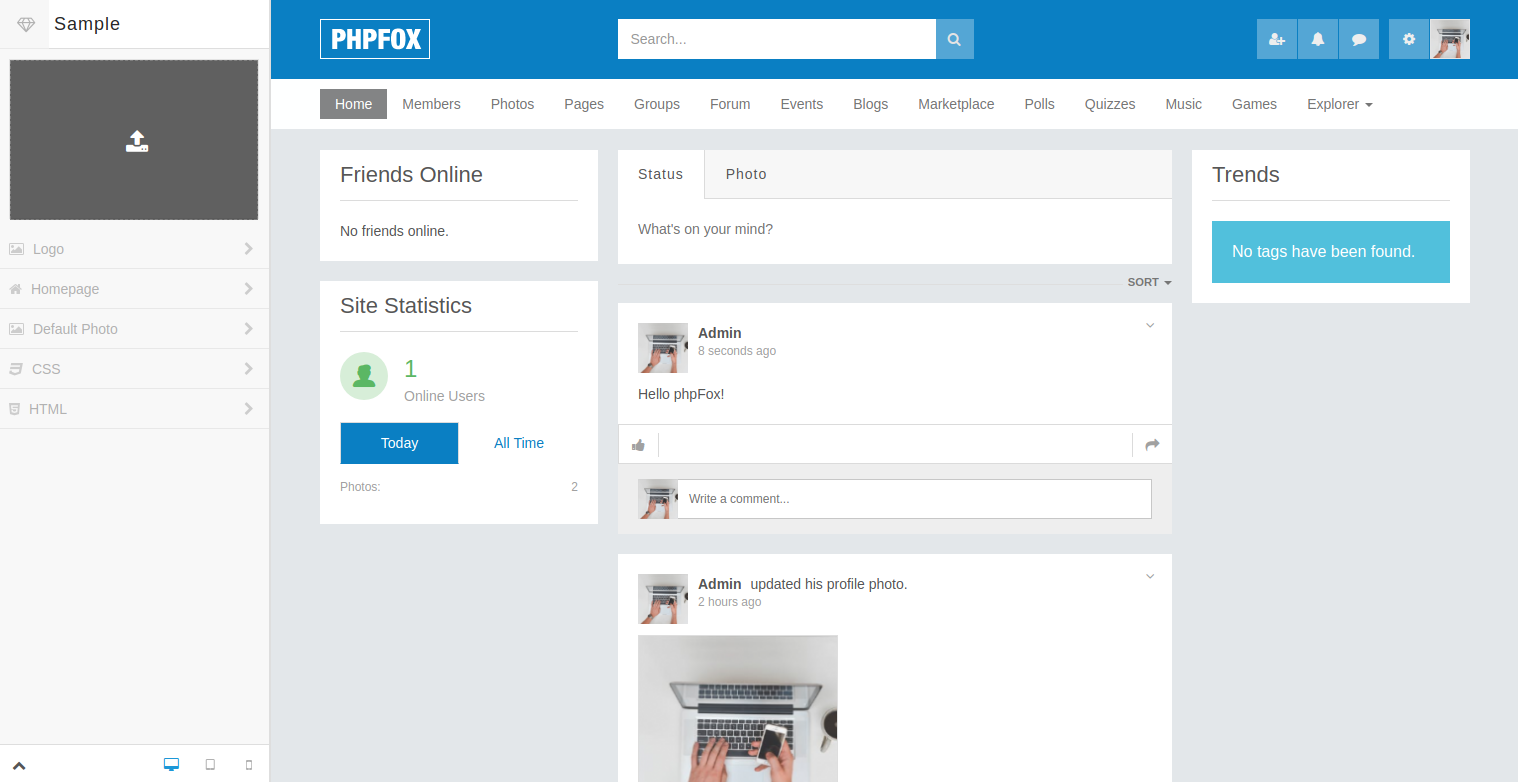
For Clone, select the default default Blank Theme Theme theme to clone. Then for your name enter Sample. , enter your theme's name (We enter theme's name as Sample for this document). Once your theme has successfully been created you will reach the Theme Manager or or TM.
The The TM has has been developed for clients to easily edit themes direct from their web browser. However, we are taking this from a designers perspective and we won't be doing any work here.
File & Folder Structure
Now that we have a new theme in place, from your operating systems file manager (or FTP in case you working on a server) navigate to the folder folder PF.Site/flavors/sample/
...
.
...
In your
In your sample/ theme folder you will find all the needed files to work with your theme. The 2 most important and common files we edit when designing a theme will be assets/autoload.css and css and html/layout.html. Before we continue working on our theme, let's go over the current file files & folder folders structure for a theme.
File/Folder Name | Description | Required | ||||
|---|---|---|---|---|---|---|
assets/banners/ | Will hold any banners an Admin uploads to your theme. | No | /||||
assets/favicons/ | If an Admin changes the site favicon, it will be placed here. | No | ||||
assets/logos/ | Logos uploaded by Admins are added here.Theme's logo, admin can change it in TM. You can put default logo of your theme here. Allowed extensions: PNG and JPG (PNG is prefer than JPG, so if you put both | No | ||||
autoload.js | If your theme requires Javascript you can use this file for that. | |||||
| Info | <br> > phpFox uses jQuery as its default Javascript library. | noNo | ||||
autoload.css | CSS for your theme. | yesYes | ||||
autoload.less | If you wish to work with LESS, phpFox supports compiling less variables from the | variables.less file. | If If you use this file, make sure your IDE or Text Editor supports | compiling LESS files to CSS. | Additional information on how to work with phpFox and LESS can be found here. | noNo |
variables.less | Store your LESS variables here if you plan to use them in autoload.less. | For additional information about LESS variables, check out our variable list. | noNo | |||
html/layout.html | Your HTML goes here and we use Twig as our template engine. | noNo | ||||
theme.png | Screenshot of your theme, which is displayed in the AdminCP. | Yes | ||||
theme.json | JSON variables used to load your theme in phpFox | yesYes | theme||||
phrase. | pngScreenshot of your theme, which is displayed in the AdminCP. | yes |
json | Define all phrases that use in your theme. When developing theme, you should enable Techie mode, your phrases in | No |
Disable CSS Caching
When you are working with your theme it might be easier to make sure the browser does not cache your CSS changes. To get this working, navigate to the folder folder PF.Base/file/settings/. In that folder, if you don't have this file create a new file called called debug.sett.php. Paste the following following
| Code Block | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
<?php define('PHPFOX_NO_TEMPLATE_CACHE', true); define('PHPFOX_NO_CSS_CACHE', true); |
These 2 PHP constants will tell phpFox not keep your CSS files fresh and to skip the template caching.