As a new feature on phpFox 4.7.0, template developers now can design multiple skins for template with Template Skin feature.
Skins are sets of pre-defined color set for a certain template. Upon selecting, the color styles will be automatically applied without the need of adjusting color for each template component manually.
In this guide we will go over on how to create a skin for your template and use Material template as an example.
In source code of Material template, we begin with theme.json. We notice that there is a new variable skin in vars section.
theme.json
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"id": "material",
"name": "Material",
"version": "4.7.0",
"vars": {
"skin": { // Define a skin section in Theme Management
"title": "Skins", // Define the title for skin section
"value": "default",
"options": [ // Define the options (color skins) for your template
{
"value": "default", // Define the skin set - The value here has to be unique
"label": "Default", // Define the name of the skin set
"primary": "#2681D5" // Define the primary color of the skin set
},
// Below are other skin sets with the same settings to Default skin
{
"value": "deep_red",
"label": "Deep Red",
"primary": "#ac1a2f"
},
{
"value": "deep_purple",
"label": "Deep Purple",
"primary": "#5a2d81"
},
{
"value": "celtics",
"label": "Celtics",
"primary": "#2eff85"
}
],
"type": "skin",
"id": "",
"attr": ""
},
... |
You are now done with declaration the skin sets, now we will define the color styles for each template component in the sets.
Go to asset/skins, you will see there several LESS files. In this example of Material template, we have following LESS files:
| Note |
|---|
Regarding these files, you might need to create manually with the file name identical to the value of the set. |
Open up default.less for instance, we will see here all the color codes for each template component.
default.less
| Code Block | ||||
|---|---|---|---|---|
| ||||
@skin: default;
@brand-primary: #2681D5;
@brand-success: #47C366;
@brand-info: #6895B5;
@brand-warning: #FFAB00;
@brand-danger: #EE5A2B;
@body-bg: #e5eaef;
@links-color: #2681D5;
@links-color-hover: #1e67aa;
@header-bg: #ffffff;
@content-bg: #ffffff;
@nav-bg: #2681D5;
@nav-link-color: #bbd8f3;
@nav-link-color-hover: #ffffff;
@input-bg: #FFF;
@input-color: #555;
@block-bg: #FFF;
@block-title-color: #555;
@block-border-color: #eee;
@footer-bg: transparent;
@footer-color: #7691a3;
|
You can define here the color for every component of the skin in your own taste. Now you already have skins for your template.
Management Skins with Theme Manager
From Admin CP >> Appearance >> Themes >> Select your template - Here we will work with Material template >> Edit
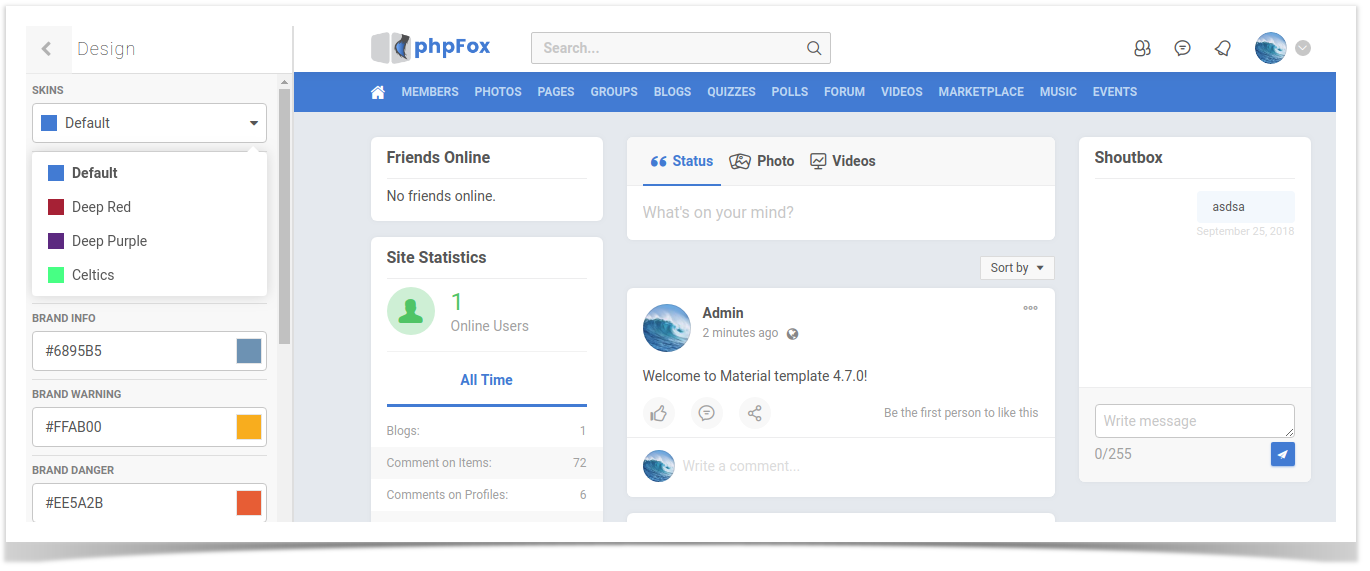
Theme Manager on Material template will open up, select Design. Here you will see a new section Skin with a drop down of all the available skins.
You can select your preferred skin color set from the drop down here to preview the changes. Here we select Deep Red as example.
and hit Publish. The color skin set will apply to your site.