...
| Code Block |
|---|
<?php
namespace Apps\Posts\Api\Form;
use Apps\Core_MobileApi\Api\Form\GeneralForm;
use Apps\Core_MobileApi\Api\Form\Type\SubmitType;
use Apps\Core_MobileApi\Api\Form\Type\TextareaType;
use Apps\Core_MobileApi\Api\Form\Type\TextType;
use Apps\Core_MobileApi\Api\Form\Validator\StringLengthValidator;
class PostForm extends GeneralForm
{
/**
Override build form to generate form
@return mixed
@internal param array $data
*/
public function buildForm()
{
$this
->addField('title', TextType::class, [
'label' => 'title',
'placeholder' => 'fill_title_for_post',
'required' => true
], [new StringLengthValidator(5, 100)])
->addField('text', TextareaType::class, [
'label' => 'content',
'placeholder' => 'add_content_to_post',
'required' => true
], [new StringLengthValidator(5)])
->addField('submit', SubmitType::class, [
'label' => 'submit',
'value' => 1
]);
}
}
|
In the above code, we have added 3 fields Title, Text and Submit button to a form. The field type decides which native component will be used to generate the form element on the Mobile app.
The Phpfox Mobile App has a lot of pre-defined form elements.
...
| Code Block |
|---|
{
"status": "success",
"data": {
"title": "Add a new post",
"description": "",
"action": "mobile/post",
"method": "post",
"fields": {
"title": {
"name": "title",
"component_name": "Text",
"required": true,
"value": "",
"returnKeyType": "next",
"label": "Title",
"placeholder": "Fill title for post"
},
"text": {
"name": "text",
"component_name": "TextArea",
"required": true,
"value": "",
"returnKeyType": "default",
"label": "Content",
"placeholder": "Add content to post"
},
"submit": {
"name": "submit",
"component_name": "Submit",
"label": "Submit",
"value": 1
}
}
},
"message": "",
"error": null
} |
Step 3: Handle form submission
Above form's structure has defined the action and the method, it routes the form's submission to the corresponding API. Then the handling code can be implemented in PostApi::create() method.
PostApi.php
...
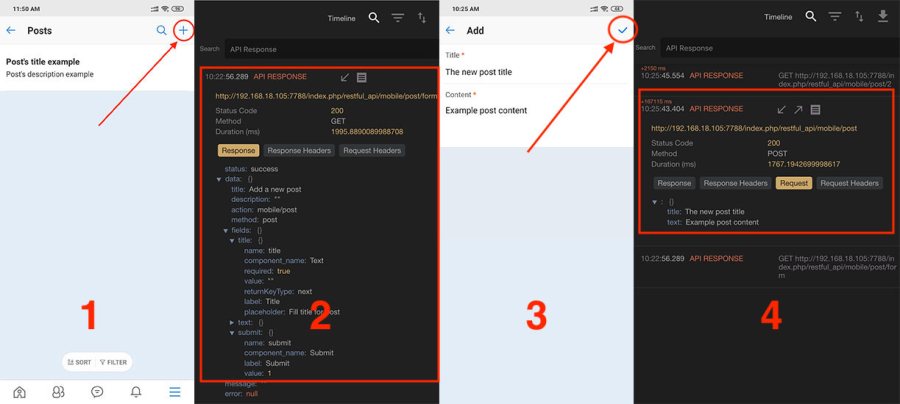
Following image shows the details of workflow between actions on Mobile App and Server API were recorded via the Reatotron tool.
Step 4: Handling update the post
...