Tutorial 4: Control Search and Filter Form
Tutorial 4: Control Search and Filter Form
On the Post Home Screen, the search and filter form is added by default. Following steps to control the search form of each resource.
Step 1: Create PostSearchForm class to control search options
PostSearchForm.php
<?php
namespace Apps\Posts\Api\Form;
use Apps\Core_MobileApi\Api\Form\SearchForm;
class PostSearchForm extends SearchForm
{
public function getSortOptions()
{
$sortOptions = parent::getSortOptions();
$sortOptions[] = [
'value' => 'is_featured',
'label' => 'Is Featured'
];
return $sortOptions;
}
public function getWhenOptions()
{
return parent::getWhenOptions();
}
}
Step 2: Create Get Search From API
Improve PostApi class and add code
PostApi.php
<?php
namespace Apps\Posts\Api\Service;
use Apps\Core_MobileApi\Adapter\MobileApp\MobileApp;
use Apps\Core_MobileApi\Adapter\MobileApp\MobileAppSettingInterface;
use Apps\Core_MobileApi\Adapter\MobileApp\Screen;
use Apps\Core_MobileApi\Adapter\Utility\UrlUtility;
use Apps\Core_MobileApi\Api\AbstractResourceApi;
use Apps\Posts\Api\Form\PostForm;
use Apps\Posts\Api\Form\PostSearchForm;
use Apps\Posts\Api\Resource\PostResource;
class PostApi extends AbstractResourceApi implements MobileAppSettingInterface
{
public function __naming()
{
return [
'post/search-form' => [
'get' => 'getSearchForm'
]
];
}
public function getSearchForm()
{
$form = $this->createForm(PostSearchForm::class, [
'title' => 'search',
'method' => 'GET',
'action' => UrlUtility::makeApiUrl('post')
]);
return $this->success($form->getFormStructure());
}
/* other code... */
}
Explain the code above:
- Method __naming() of PostApi class allows defining more API routes, Route to search form much follow standard "{resource_name}/search-form"
- Method getSearchForm() handle API request and response the form's structure in JSON
Step 3: Configure Post Resource setting
Override method getMobileSettings in PostResource class allow us to configure for each resource. The code below configures to change the placeholder string, modify sort and filter options
PostResource.php
<?php
namespace Apps\Posts\Api\Resource;
use Apps\Core_MobileApi\Api\Resource\ResourceBase;
use Apps\Posts\Api\Form\PostSearchForm;
class PostResource extends ResourceBase
{
public $resource_name = "post";
public $module_name = "post";
public $title;
public $description;
public $text;
public function getMobileSettings($params = [])
{
$searchFilter = (new PostSearchForm());
$searchFilter->setLocal($this->getLocalization());
return self::createSettingForResource([
'resource_name' => $this->resource_name,
'search_input' => [
'placeholder' => 'Search Posts'
],
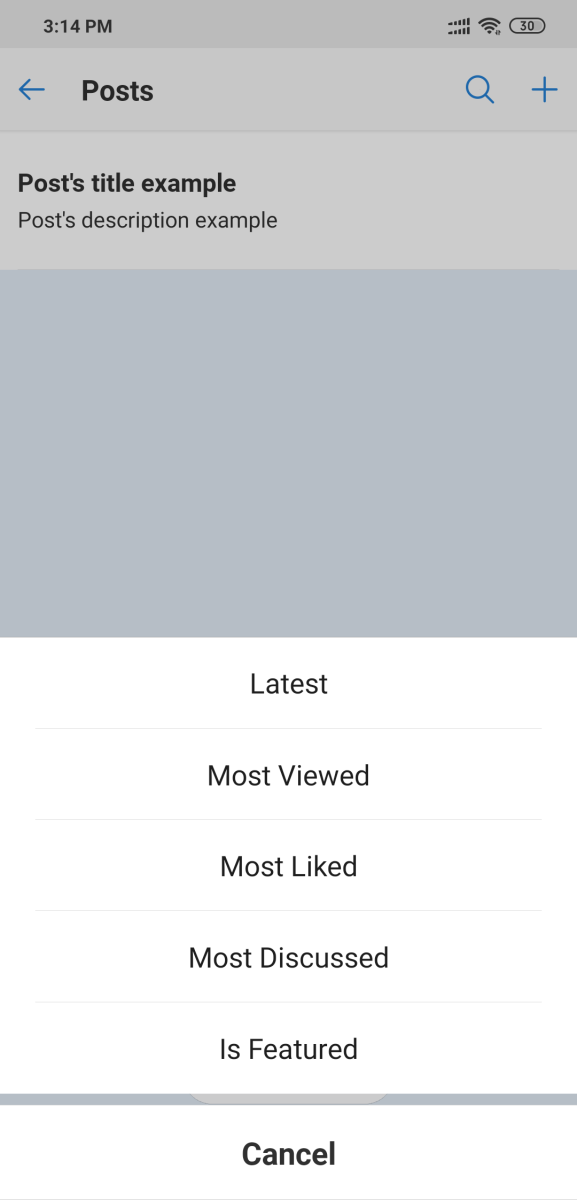
'sort_menu' => $searchFilter->getSortOptions(),
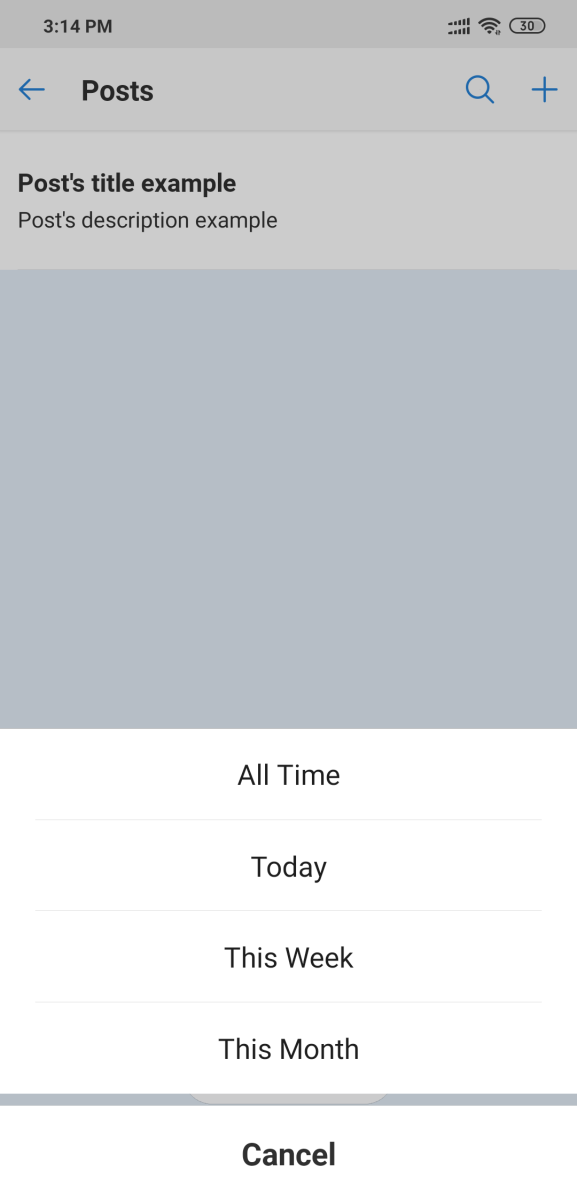
'filter_menu' => $searchFilter->getWhenOptions()
]);
}
}
Step 4: Test result render on Mobile App
Step 5: handle the search form submission
When a user uses the search or filter menu, The Mobile App will submit API request to Get All API with all form's parameters. All parameters auto-resolve and pass to the findAll() method as an array.