| Info | ||
|---|---|---|
| ||
You are using phpFox version earlier than 4.6.0? Please refer instruction for this article here. |
| Table of Contents |
|---|
This tutorial will show you how to create or edit a block for your website.
...
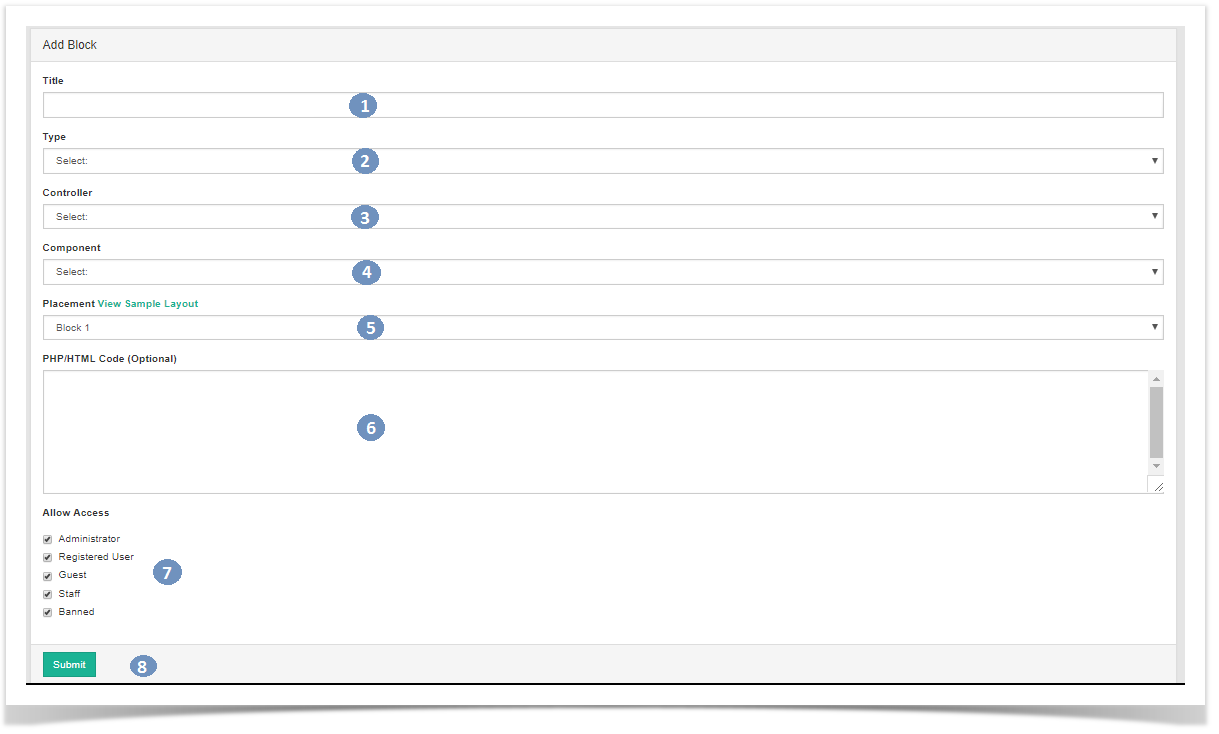
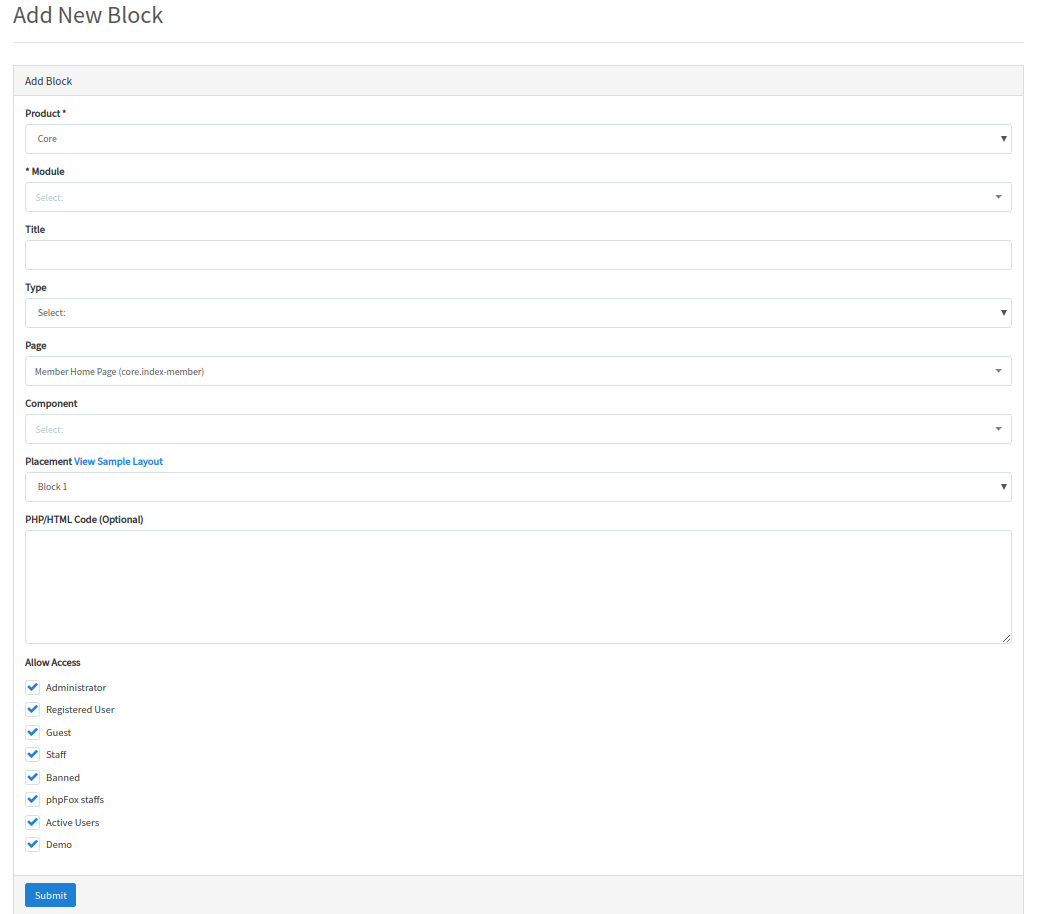
- In the page, select:
Anchor popup popup - Title - Put a title on this block so you know what it is when you need to manage it later on.
- Type - PHP Block, PHP Code or HTML Code. A PHP Block is one that is already made as a coded block that you loaded or added to your site's files on the server. PHP Code and HTML Code Blocks are blocks you will add code to right within the coding area.
- Controller Page - This is where you want the block to show, what page on the site for example core.index-member is the member homepage or blog.index would be the main page of the blog section. An index page is normally the very first page you see when going to an area such as blogs, pages, marketplace, etc.
- Component will only show if you've chosen PHP Block as your choice as this is to tell the script where this block is coded, what module was this made for. It will correspond to the folder on the server that you loaded your files to or that the default features came with. For example, if you want to make a block to show Featured Photos and we already have that available as a default block, you just need to enable it. You would click Component and scroll down to the Photo selection in the list and click the --featured.
- Placement is where, on the page, you want to show this block. There are defined block positions for each theme. You can click beneath the placement drop down to View Sample Layout for that theme.
- PHP/HTML code will only show if you chose the Type option either PHP Code or HTML Code block.
- Allow Access: Choose the Select UserGroup who can access this specific Block.
- Click Submit when Done
- Clear cache after.
Editing Blocks
- Click Blocks (see the first image in the step for Creating Blocks)
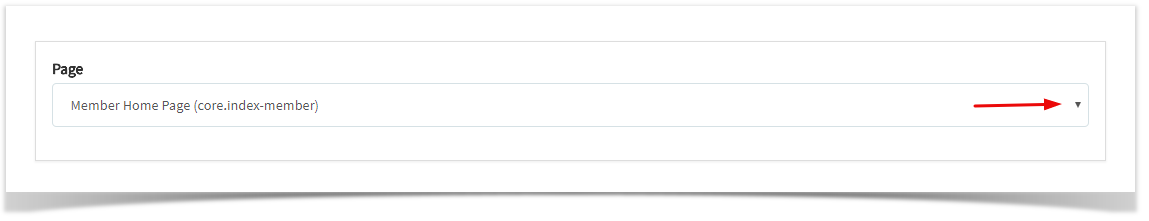
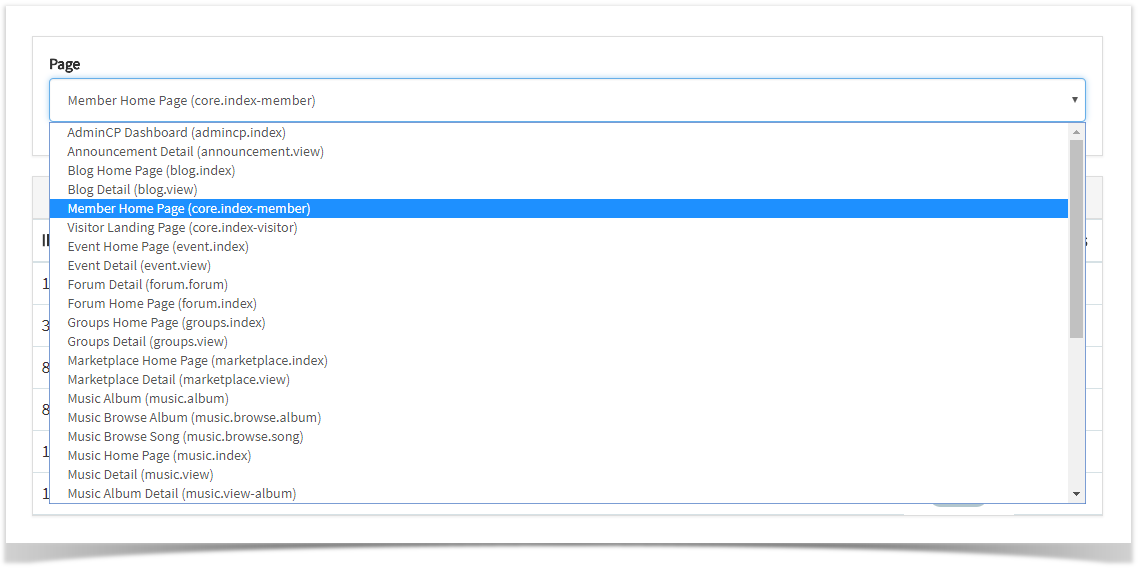
- You can see "Page" list on the page. Select a connection that you'd like to edit.
- You'll now see a listing of all of the block controllers in a menu to the left. The core.index-member controller is selected by default.
...
- Once you click the edit arrow, you'll see a popup and can change things as shown in the popup section in the step for Creating Blocks.
- Once you've edited the block how you want it, clear cache.
...
- Once you've disabled/enabled the blocks you want to disable/enable, clear cache.