...
| Code Block |
|---|
<?php
class PostApi extends AbstractResourceApi implements ActivityFeedInterface, MobileAppSettingInterface
{
/*...*/
/**
* Define Native Mobile App setting
*
* @param $param
* @return MobileApp
*/
public function getAppSetting($param)
{
$l = $this->getLocalization();
$app = new MobileApp('post' ,[
'title'=> $l->translate('Posts'),
'home_view'=>'menu',
'main_resource'=> new PostResource([]),
'category_resource'=> new PostCategoryResource([]),
//'other_resources' => [
// new PostListResource([]),
//]
]);
$headerButtons = [
[
'icon' => 'list-bullet-o',
'action' => Screen::ACTION_FILTER_BY_CATEGORY,
],
];
if ($this->getAccessControl()->isGranted(PostAccessControl::ADD)) {
$headerButtons[] = [
'icon' => 'plus',
'action' => Screen::ACTION_ADD,
'params' => ['resource_name'=> 'post', 'module_name' => 'post']
];
}
$app->addSetting('home.header_buttons', $headerButtons);
return $app;
}
}
|
Posts/Api/Resource/PostResource.php
...
Parameter | Type | Description |
screen.home | object | Define Home screen of the app |
screen.home.headerTitle | string |
|
screen.home.header_buttons | object | List of button display on the Home Screen |
screen.home.header_menu | object |
|
screen.home.header_menu.config_name |
|
|
screen.home.header_menu.action |
|
|
screen.home.default |
|
|
screen.home.default.parent |
|
|
screen.home.default.category_layout |
|
|
screen.app.header_menu |
|
|
...
Page Name | Screen ID |
Module Home Page | module |
Module Detail Page | detail |
Module Search Page | listing |
...
Naming Convention of Screen Name on Mobile app
Each module (such as Blog, Event, etc) will have 3 default screens: Module Home Screen, Module Detail Screen, Module Listing Screen
Screen Name | Naming Convention |
Module Home Screen | "module" + app name Ex: moduleBlog |
Module Detail Screen | "detail" + app name Ex: detailBlog |
Module Listing Screen | "listing" + app name Ex: listingBlog |
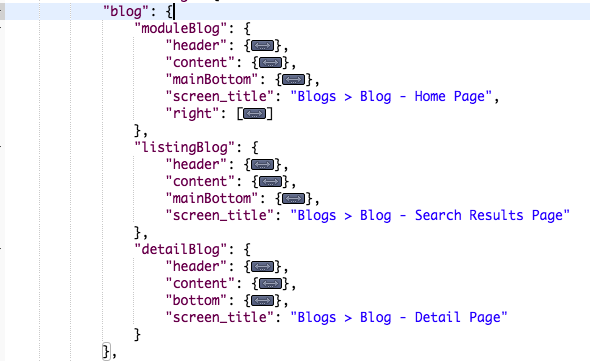
Here is the sample API response for Blog
Each screen has some sections to show content, support some locations:
...
To implement Views component for screen setting, make sure your App was added API service implementing MobileAppSettingInterface. Then add the new function
getScreenSetting in that API.
Example:
| Code Block |
|---|
use Apps\Core_MobileApi\Adapter\MobileApp\ScreenSetting;
use Apps\Core_MobileApi\Adapter\MobileApp\MobileAppSettingInterface;
//.....
class BlogApi extends AbstractResourceApi implements ActivityFeedInterface, MobileAppSettingInterface
{
//.....
public function getScreenSetting($param)
{
$screenSetting = new ScreenSetting('blog',[
'name' => 'blogs'
]);
$resourceName = BlogResource::populate([])->getResourceName();
$screenSetting->addSetting($resourceName, ScreenSetting::MODULE_HOME);
$screenSetting->addSetting($resourceName, ScreenSetting::MODULE_LISTING);
$screenSetting->addSetting($resourceName, ScreenSetting::MODULE_DETAIL);
$screenSetting->addBlock($resourceName, ScreenSetting::MODULE_HOME, ScreenSetting::LOCATION_RIGHT, [
'component' => ScreenSetting::SIMPLE_LISTING_BLOCK,
'title' => 'most_viewed',
'resource_name' => $resourceName,
'module_name' => 'blog',
'query' => ['sort' => 'most_viewed']
]);
return $screenSetting;
}
} |
...
| Code Block |
|---|
$screenSetting->addSetting($resourceName, 'mainFriendRequest', [ ScreenSetting::LOCATION_HEADER => [ 'component' => ScreenSetting::SIMPLE_HEADER, 'title' => 'friend_requests', 'back' => false ], ScreenSetting::LOCATION_MAIN => [ 'component' => ScreenSetting::SMART_RESOURCE_LIST, 'module_name' => 'friend', 'resource_name' => FriendRequestResource::populate([])->getResourceName() ], 'no_ads' => true ]); |
Layout components
Layout components are a list of pre-defined components use used to render layout on mobile and controlled by Core Site Setting API
Components for module home page, module search page
List of components are defined to render layout on module home Home page and module search Search/listing page
| Component Name | Description / Render | Recommend section | Supported parameter | Note |
|---|---|---|---|---|
| module_header | The Header section for module home page | header |
| Search bar, right buttons controlled by Core App Setting API |
| simple_header | The Header section for listing page | header |
| Does not support search bar, right buttons like module_header |
| stream_profile_feeds | List of feed items related to the current module | content | embedComponent contains other child components | None |
| smart_resource_list | List of items related to current module (no separation) | content | embedComponent contains other child components | Items type controlled by Core App Setting API |
| smart_resource_section | List of items related to current module (separated by section) | content |
| Items type controlled by Core App Setting API |
| smart_tabs | List of items related to current module (separated by tab component) | content |
| Items type controlled by Core App Setting API |
| sort_filter_fab | A floating block contains sort & filter button | mainBottom | None | None |
Components for module
...
Detail page
List of components are defined to render layout on the module Detail page
| Component Name | Description / Render | Recommend section | Supported parameter | Note |
|---|---|---|---|---|
| item_header | The header section for module detail page | header |
| None |
| feed_header | Header for feed detail page | header | None | This is a special type of header, only use for feed detail |
| item_simple_detail | Wrapper block for other item's component | content | embedComponent contains other child components | None |
| feed_detail | Detail of current feed item | content | embedComponent contains other child components | None |
| stream_profile_description | Information block of the current item ( short description location, category) | embedComponent | None | None |
| stream_profile_menus | Menu bar for the current item | embedComponent | None | Only use for profile item Ex. (User, Pages, Groups, ....) |
| stream_profile_photos | Photo block for the current item | embedComponent | None | None |
| stream_composer | Post Status, Composer block | embedComponent | None | None |
| item_image | Image field of this item | embedComponent | None | None |
item_title | Title field of this item | embedComponent | None | None |
| item_pricing | Price field of this item | embedComponent | None | None |
| item_author | Author (created user) field of this item | embedComponent | None | None |
| item_stats | Statistic field of this item | embedComponent | stats: Object | Ex: stats: { view: 'total_view', like: 'total_like', comment: 'total_comment', vote: 'total_vote', play: 'total_play' }
|
| item_pending | Message block if this item is pending | embedComponent | message: the message will show in the center of the block | None |
| item_description | Short description (non-HTML) field of this item | embedComponent | None | None |
| item_html_content | Full description (both HTML or non-HTML) field of this item | embedComponent | None | None |
| item_separator | Separate current item_simple_detail | embedComponent | None | None |
| item_category | Category field of this item | embedComponent | None | None |
| item_genre | Genre field of this item | embedComponent | None | None |
| item_tags | Tags field of this item | embedComponent | None | None |
| item_user_tags | User tags field of this item | embedComponent | None | None |
| item_location | Location field of this item | embedComponent | None | None |
| item_video | Video field of this item | embedComponent | None | None |
| item_like_bar | Like, Comment, Share bar for this item | bottom | None | None |
| .... |
Components for all pages
List of components are defined to render some special blocks that can apply on all pages
| Component Name | Description / Render | Available section | Supported parameter |
|---|---|---|---|
| banner_ad | Admob Banner |
|
|
| simple_list_block | List of limit items basing on parameters |
|
|
Components for specific pages
List of components are defined to render some special blocks that currently only apply for some specific pages
| Component Name | Apply For Page | Description / Render | Available section | Supported parameter |
|---|---|---|---|---|
| stream_user_header_info | User detail | Top section of User page (Cover, Avatar, some specific information) | embedComponent | None |
| stream_event_header_info | Event detail | Top section of Event page (Cover, Title, author) | embedComponent | None |
| stream_pages_header_info | Pages detail | Top section of Pages page (Cover, Avatar, some specific information) | embedComponent | None |
| stream_groups_header_info | Groups detail | Top section of Groups page (Cover, Avatar, some specific information) | embedComponent | None |