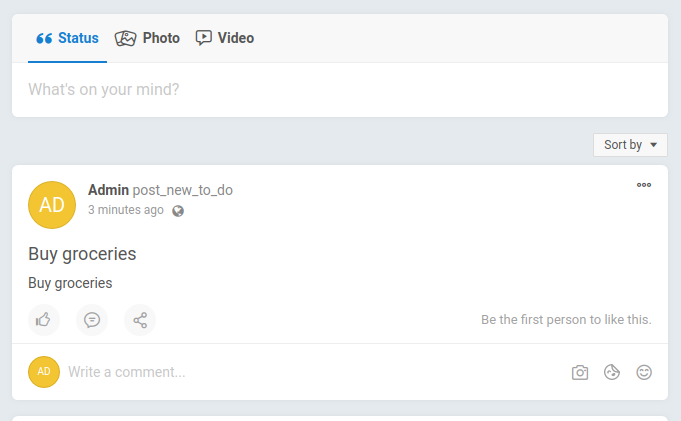
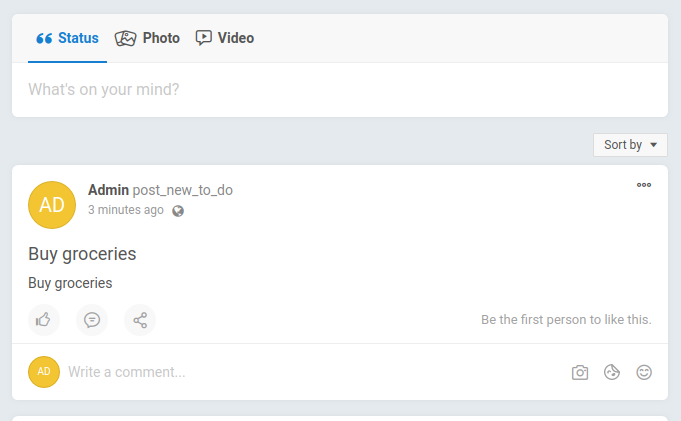
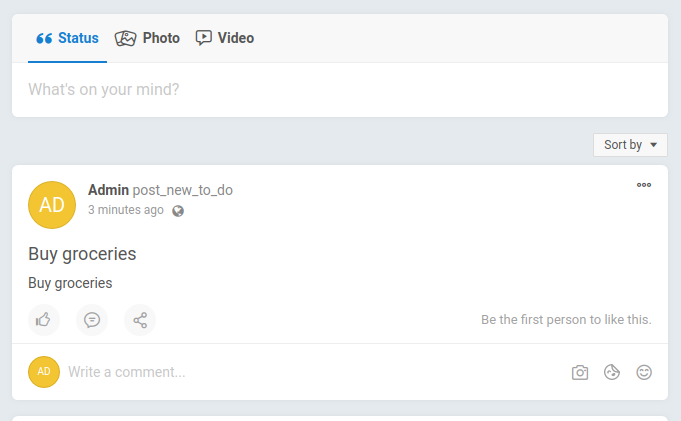
By default, if you just follow the previous guide to integrate feed service. There will be the simple layout as below:
 Image Removed
Image Removed Image Added
Image Added
And if you want your feed to become more detail and visual, let's follow these below step
- Create file Feed.php under Block directory, then simply put a few lines:
| Code Block |
|---|
|
<?php
namespace Apps\TodoList\Block;
class Feed extends \Phpfox_Component
{
public function process()
{
return "block";
}
}
|
Register that block in start.php:
| Code Block |
|---|
|
<?php
$module->addComponentNames('block', [
'todo.feed' => Block\Feed::class
]);
|
- Open Service/Callback.php then edit function getActivityFeed() where we assigned value for $aReturn, we also need to assign Todo item information to the block template file as well.
| Code Block |
|---|
|
$aReturn = array_merge([
'feed_title' => $aItem['name'],
'privacy' => $aItem['privacy'],
'feed_info' => _p('post_new_to_do'),
'feed_link' => Phpfox::permalink('to-do-list.view',
$aItem['task_id'], $aItem['name']),
'feed_content' => $aItem['name'],
'total_comment' => $aItem['total_comment'],
'feed_total_like' => $aItem['total_like'],
'feed_is_liked' => $isLiked,
'feed_icon' => '',
'time_stamp' => $aRow['time_stamp'],
'enable_like' => true,
'comment_type_id' => 'todo',
'like_type_id' => 'todo',
'custom_data_cache' => $aRow,
'load_block' => 'todo.feed', //add this line
], $aRow);
//Assign todo information to template file:
\Phpfox_Template::instance()->assign([
'aItem' => $aItem
]);
return $aReturn;
|
...
| Code Block |
|---|
| actionscript3 |
|---|
| actionscript3 |
|---|
|
<div class="feed-share-content" style="display: table">
<a href="{permalink module='todo.view' id=$aItem.task_id title=$aItem.name}"><h3>{$aItem.name}</h3></a>
<p>{$aItem.description|clean|shorten:'100':'View More':true|split:30}</p>
</div>
|
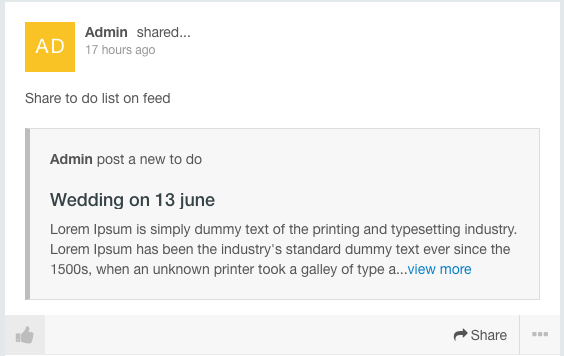
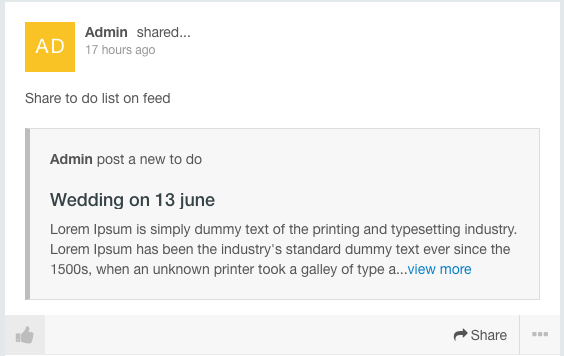
If anything will be working correctly, you will see this super-cool feed with more information after reloading page:
 Image Removed
Image Removed Image Added
Image Added
Next Chapter