...
This assumes you are already logged in as the Admin user and are logged into the AdminCP.
Creating Blocks
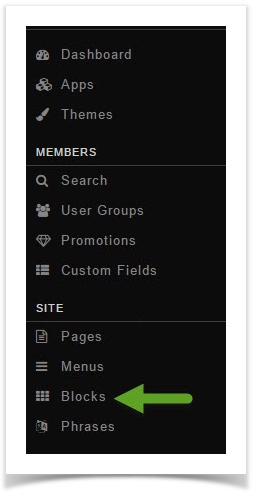
- Click Blocks
- Appearance>>Blocks
Anchor first image first image
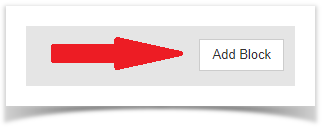
- Click Add Block in the top right of the screen
...
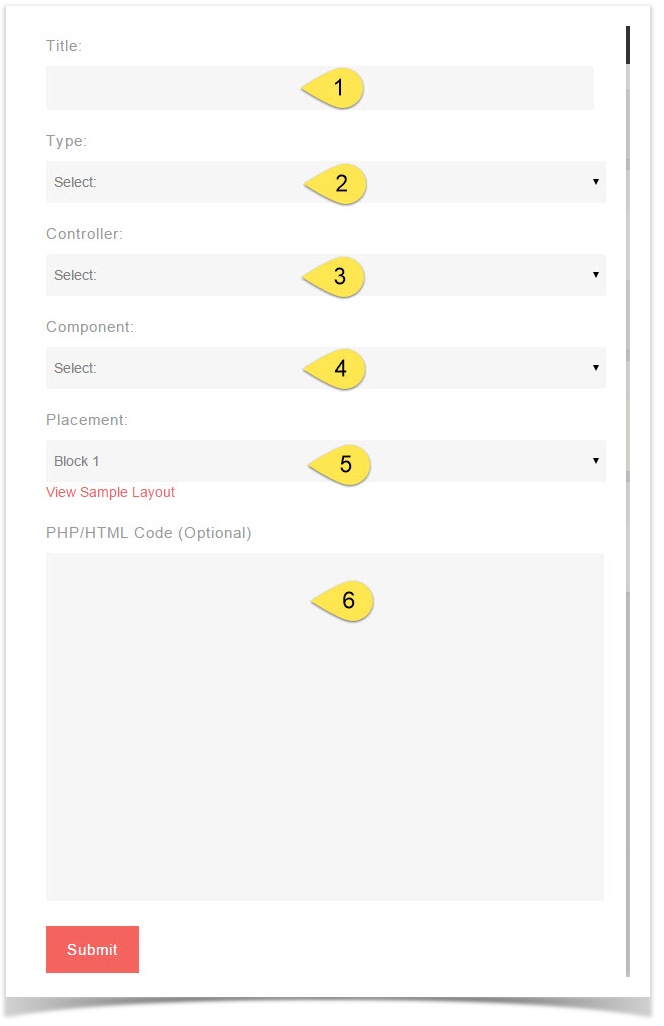
- In the popuppage, select:
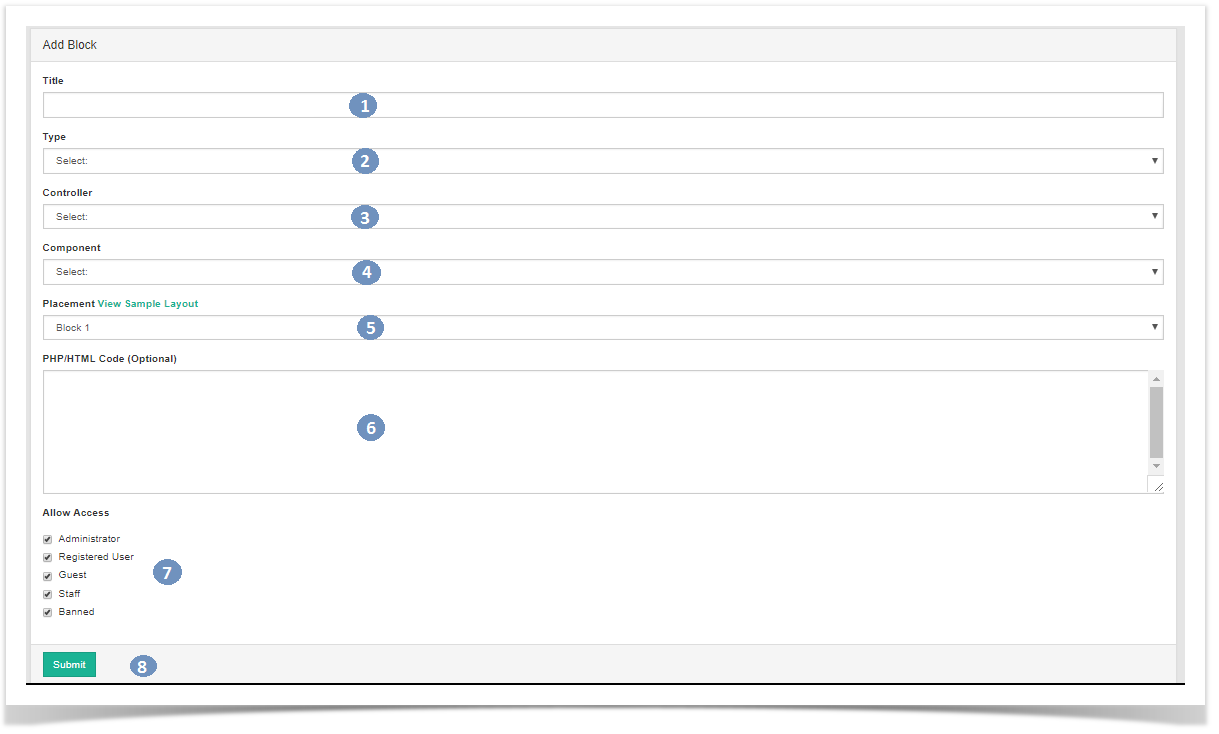
Anchor popup popup - Title - Put a title for on this block so you know what it is when you need to manage it later on.
- Type - PHP Block, PHP Code or HTML Code. A PHP Block is one that is already made as a coded block that you loaded or added to your site's files on the server. PHP Code and HTML Code Blocks are blocks you will add code to right within the coding area.
- Controller - This is where you want the block to show, what page on the site for example core.index-member is the member homepage or blog.index would be the main page of the blog section. An index page is normally the very first page you see when going to an area such as blogs, pages, marketplace, etc.
- Component will only show if you've chosen PHP Block as your choice as this is to tell the script where this block is coded, what module was this made for. It will correspond with to the folder on the server that you loaded your files to or that the default features came with. For example, if you want to make a block to show Featured Photos and we already have that available as a default block, you just need to enable it. You would click Component and scroll down to the Photo selection in the list and click the --featured.
- Placement is where, on the page, you want to show this block. There are defined block positions for each theme. You can click beneath the placement drop down to View Sample Layout for that theme.
- PHP/HTML code will only show if you chose the Type option either PHP Code or HTML Code block.
- Allow Access: Choose the Select UserGroup who can access this specific Block.
- Click Submit when
- Done
- Clear cache after.
Editing Blocks
- Click Blocks (seethe first image in the step for Creating Blocks)
- You'll now see a listing of all of the block controllers in a menu to the left. The core.index-member controller is selected by default.
...