...
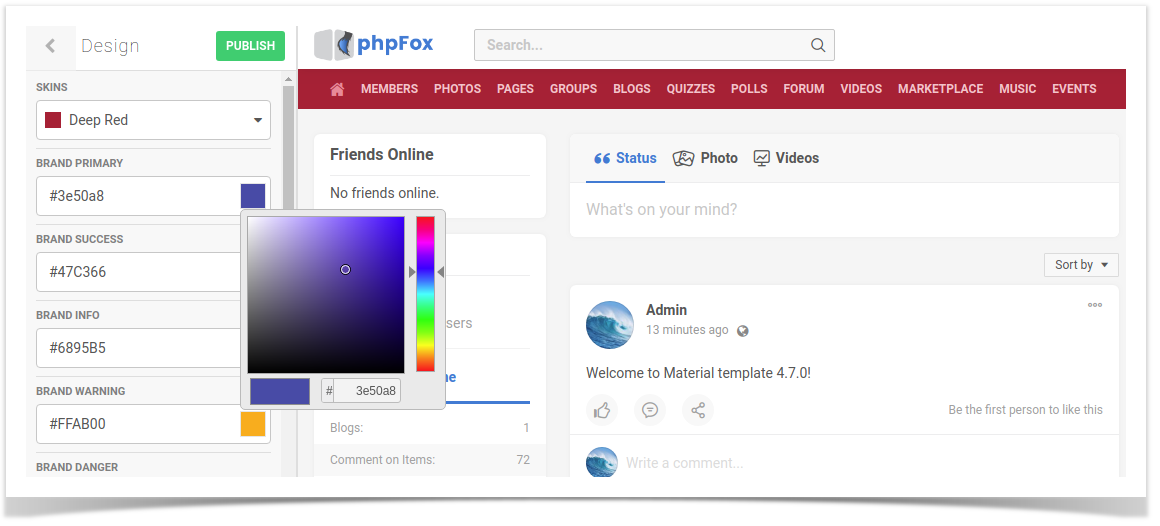
You can select your preferred skin color set from the drop down here to preview the changes. Here we select Deep Red as example.
and hit Publish. The Select on Publish to apply the color skin set will apply to your site.
| Note |
|---|
You might notice that in the preview on the left side, some components don't change the color as in the set accordingly. This is because in the preview only apply color styles on basic template components, but not on advanced components. However, once you Publish to change skin, all the color style will be applied correctly without any issue. |
| Info |
|---|
1. In case you wish to change the color of a component in a pre-defined set, you can change directly by selecting a different color on on certain component as normal. Hit Publish the color set will save the newly chosen color on that component.
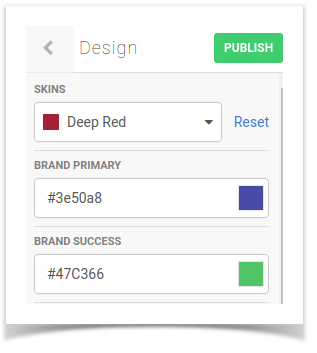
2. In case you customized color on a skin and you want to revert back to the original skin style, you can select that skin. Here with the customized skin, another Reset button is available here to revert the current color set to the original set. |