Tutorial 2: Show list of Posts on App's home screen
The previous tutorial we have added a new menu item to the main menu , but it has no action when clicks onof the mobile app. However, nothing happens when tapping on the Posts menu. This tutorial will create guide you:
- Create new screens for Post
...
- app
- Display a list of posts when
...
- tapping on the Posts menu.
...
Step 1: Create the primary app Resource
Each app requires a primary Resource to control the app's settings. In this case, we will create Post Resource PostResource class as the primary Resource. Following is minimal code to make it works.
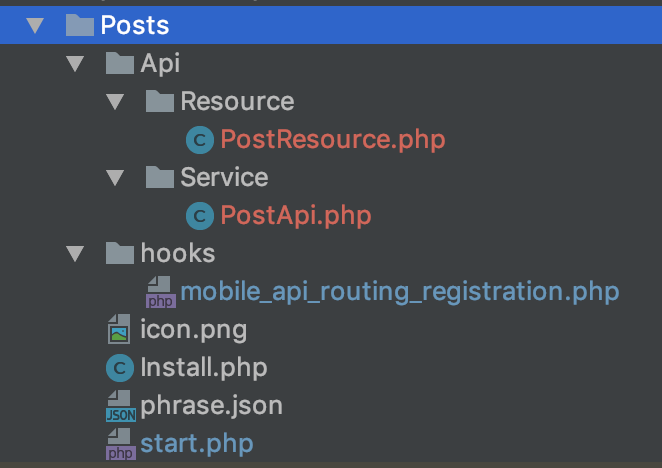
Create PostResource.php file in Resource folder and add the following sample code
| Code Block |
|---|
<?php |
...
namespace Apps\Posts\Api\Resource; |
...
use Apps\Core_MobileApi\Api\Resource\ResourceBase; |
...
class PostResource extends ResourceBase |
...
{ |
...
public $resource_name = "post"; |
...
public $module_name = "post"; |
...
public $title; |
...
public $description; |
...
public $text; |
...
} |
The sample In the sample code above, we create created PostResource class extends extended from ResourceBase class. Override 2 properties $resource_name and $module_name properties to classify with other have to be unique and different from other apps. All other class's properties consider as fields stores Posts in the database.are corresponding to database fields of Posts object
Step 2: Implement resource API service
Create In Service folder, create PostApi class extends what is extended from AbstractResourceApi class and implements MobileAppSettingInterface interface, and all require .
All required methods need to be implements implemented will appear (???). Then, we will implement two methodsfunctions of PostApi class
- Method PostApi::findAll()
...
- is to get all posts
...
- .
- Method PostApi::getAppSetting() is to register
...
- settings of the Post app to the Native Mobile App. Minimal code show as below:
PostApi.php
| Code Block |
|---|
<?php |
...
namespace Apps\Posts\Api\Service; |
...
use Apps\Core_MobileApi\Adapter\MobileApp\MobileApp; |
...
use Apps\Core_MobileApi\Adapter\MobileApp\MobileAppSettingInterface; |
...
use Apps\Core_MobileApi\Api\AbstractResourceApi; |
...
use Apps\Posts\Api\Resource\PostResource; |
...
class PostApi extends AbstractResourceApi implements MobileAppSettingInterface |
...
{ |
...
public function findAll($params = []) |
...
{ |
...
$posts = [ |
...
new PostResource([ |
...
'post_id' => 1, |
...
'title' => "Post's title example", |
...
'description' => "Post's description example", |
...
'text' => "Post's description example" |
...
]) |
...
]; |
...
return $this->success($posts); |
...
} |
...
public function getAppSetting($param) |
...
{ |
...
$app = new MobileApp('post' ,[ |
...
'title'=> 'Posts', |
...
'home_view'=>'menu', |
...
'main_resource'=> new PostResource([]) |
...
]); |
...
return $app; |
...
} |
...
/* |
...
Keep other methods |
...
empty for implementation later */ |
...
} |
We have finished implement implementing two primary classes of Post applicationPosts app. Now we need to register Posts app to the Phpfox system
Step 3: Register Post App to Phpfox System
Create new hooks mobile_api_routing_registration.php in hooks folder with the following code
mobile_api_routing_registration.php
| Code Block |
|---|
<?php |
...
/** |
...
Define RestAPI services |
...
*/ |
...
$this->apiNames['mobile.post_api'] = \Apps\Posts\Api\Service\PostApi::class; |
...
/** |
...
Register Resource Name, This help auto generate routing for the resource |
...
Note: resource name must be mapped correctly to resource api |
...
*/ |
...
$this->resourceNames['post'] = 'mobile.post_api'; |
...
Register PostApi service in start.php of the
...
Posts app
PostApi.php
| Code Block |
|---|
<?php |
...
namespace Apps\Posts; |
...
use Phpfox; |
...
Phpfox::getLib('module') |
...
->addServiceNames([ |
...
'mobile.post_api' => Api\Service\PostApi::class, |
...
]); |
...
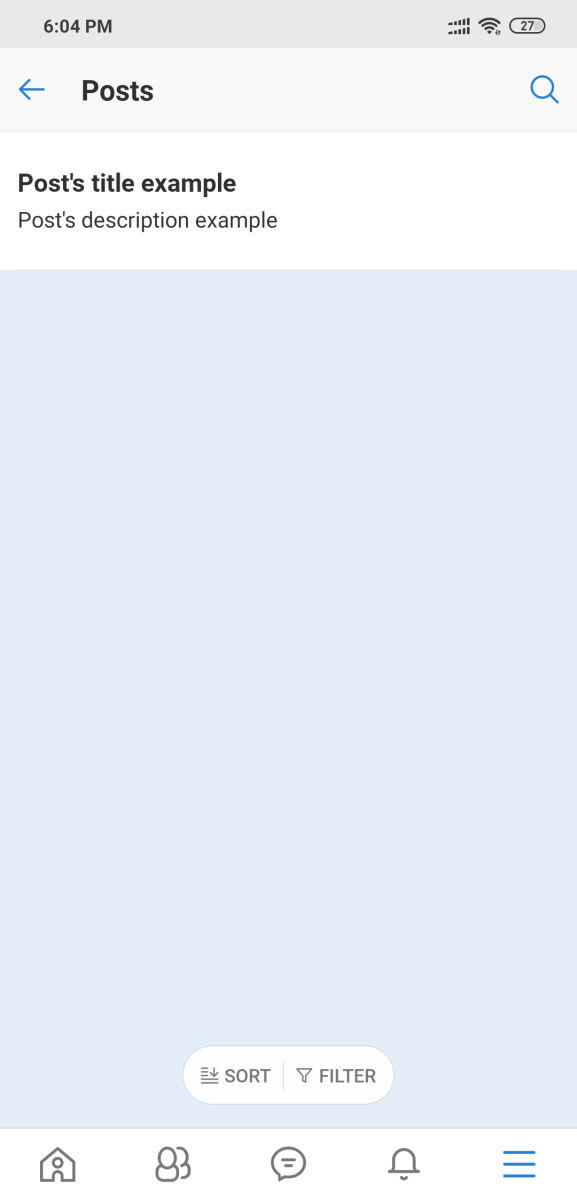
Step 4: Test the integration
...
A new app screen on the mobile app was registered and connected with the
...
Posts menu after all steps above are completed. The new app screen called main Post's app screen, and it combines with API function to get data of all posts
...
via
...
RESTful API and show results on the screen
...
Now, you can clear cache in AdminCP and re-open the Native Mobile App, click on the Posts menu item to see
...
how it works.
Organizing plugin's source code
In this tutorial, we
...
put all source code that use to implement API integration within the API directory and Under API namespace
...