| Info | ||
|---|---|---|
| ||
You are using phpFox version earlier than 4.6.0? Please refer instruction for this article here. |
| Table of Contents |
|---|
This tutorial will show you how to create or edit a block for your website.
| Excerpt | ||||
|---|---|---|---|---|
|
This assumes you are already logged in with as the Admin user and are logged into the AdminCP.
Creating Blocks
- Click BlocksAppearance>>Blocks
Anchor first image first image
- Click Add Block in the top right of the screen
...
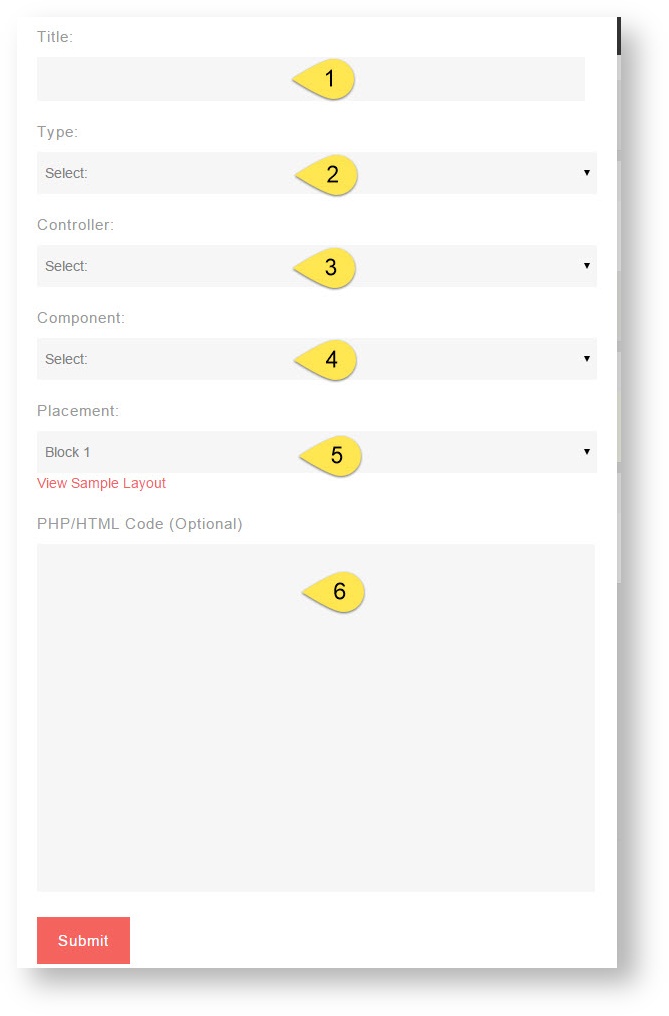
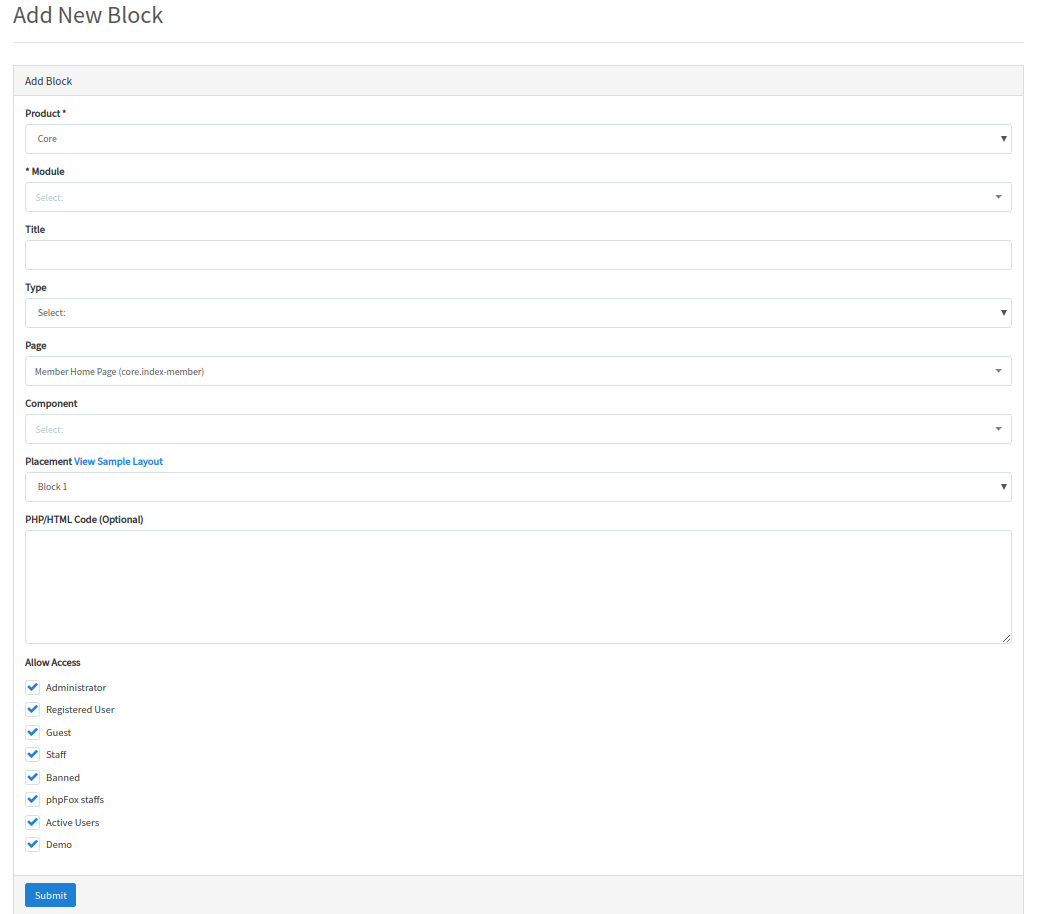
- In the popuppage, select:
Anchor popup popup - Product: This is the configuration field for future usage. You can just use the default "Core" option.
- Module: this is an optional configuration field to associate the block with a certain module/phpFox app. Thus, when this associated module/app is disabled, the block won't be loaded automatically.
- Title - Put a title for on this block so you know what it is when you need to manage it later on.
- Type - PHP Block, PHP Code or HTML Code. A PHP Block is one that is already made as a coded block that you loaded or added to your site's files on the server. PHP Code and HTML Code blocks Blocks are blocks you made and will add code to them right within the coding area.
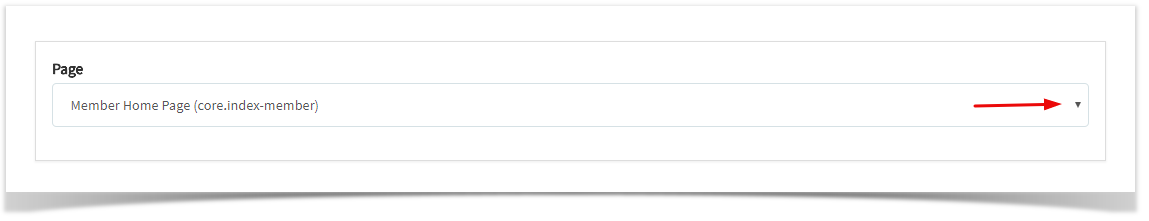
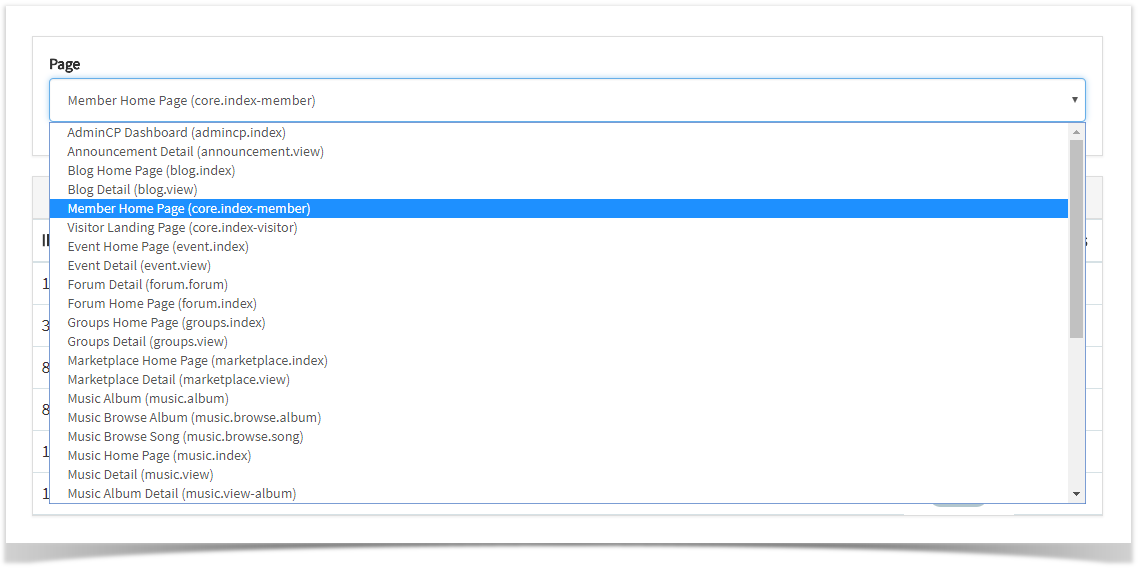
- Controller Page - This is where you want the block to show, what page on the site for example : core.index-member is the member home page homepage or blog.index would be the main page of the blog section. An index page is normally the very first page you see when going to an area such as blogs, pages, marketplace, etc.
- Component will only show if you've chosen PHP Block as your choice as this is to tell the script where this block is coded, what module was this made for. It will correspond with to the folder on the server that you loaded your files to or that the default features came with. For example, if you want to make a block to show Featured Photos and we already have that available as a default block, you just need to enable it. You would click Component and scroll down to the Photo selection in the list and click the --featured.
- Placement is where, on the page, you want to show this block. There are defined block positions for each theme. You can click beneath the placement drop down to View Sample Layout for that theme.
- PHP/HTML code will only show if you chose the Type option either PHP Code or HTML Code block.
- Allow Access: Choose the Select UserGroup who can access this specific Block.
- Click Submit when
- Done
- Clear cache after.
Editing Blocks
- Click Blocks (seethe first image in the step for Creating Blocks)
- You can see "Page" list on the page. Select a connection that you'd like to edit.
- You'll now see a listing of all of the block controllers in a menu to the rightleft. The core.index-member controller is selected by default.
- To the right of the controller listing is
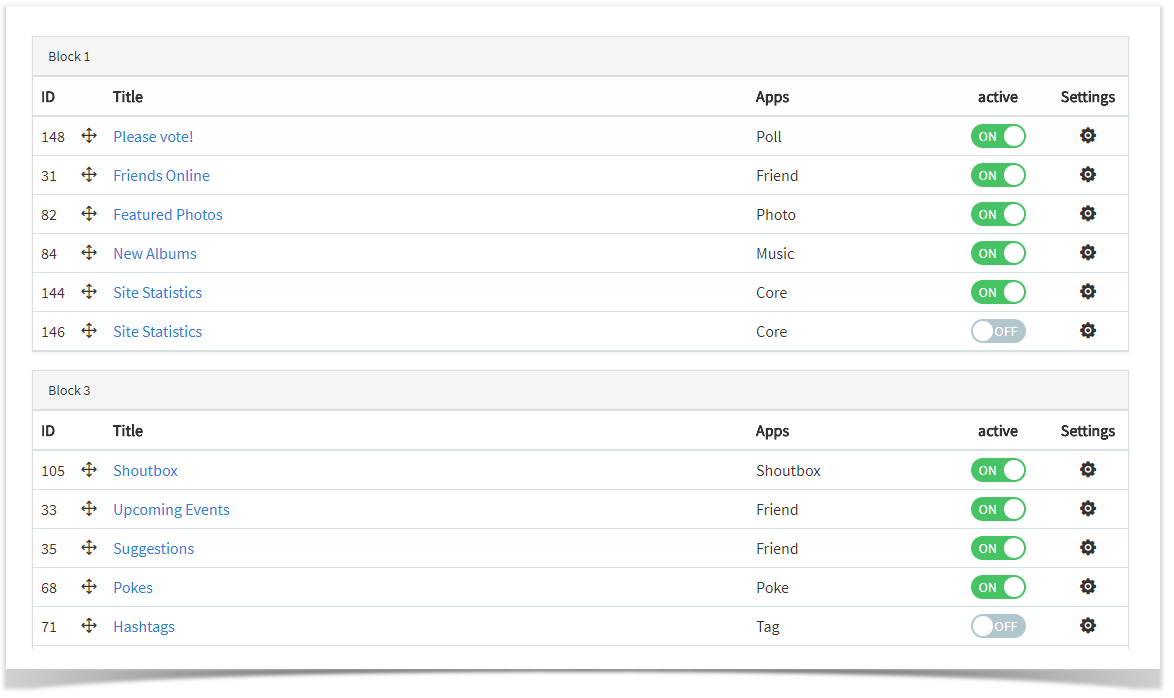
- After selecting a connection, the page will show you a list of all of the blocks on the controller connection that you chose (core.index-member for example).
...
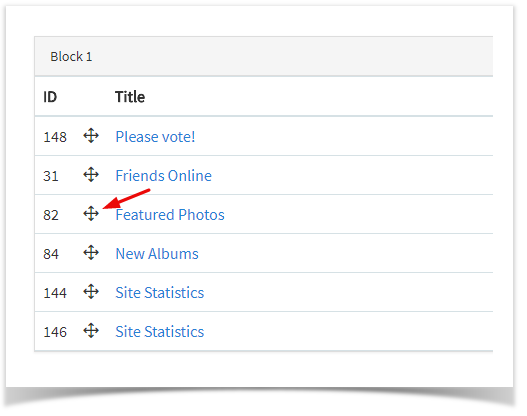
To arrange the blocks
- Click the drag symbol to the left of the menu block name and drag it up or down. You will see a spinning icon in the bottom right once you finish moving the menublock. That shows it is saving the position.
...
- Once you've moved the menus blocks where you want them, clear cache.
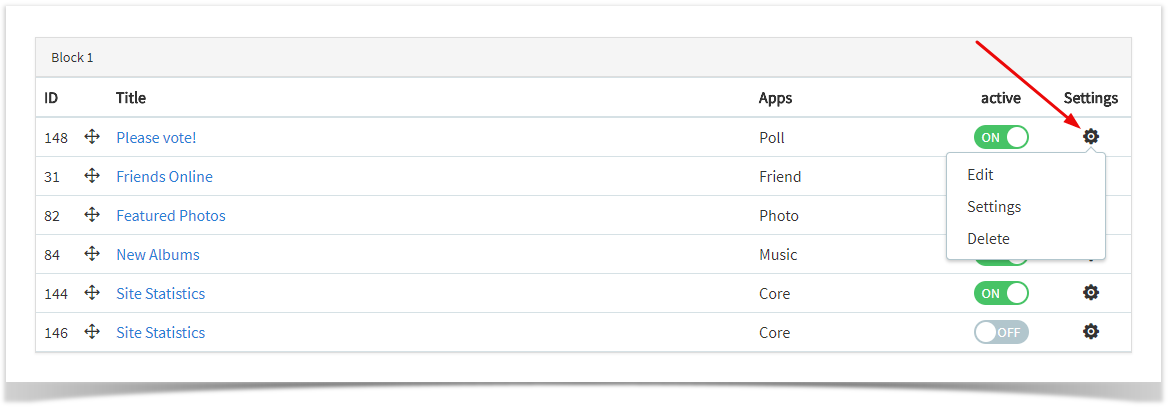
To edit or delete a
...
block:
- Click the Edit icon arrow to the far right left of the menu.
...
- block to edit it or click Delete to delete it. Note that it is not a good idea to delete default blocks. Please see the step for disabling a block instead.
- Once you click the edit iconarrow, you'll see a popup and can change things as shown in the popup section in the step for Creating MenusBlocks.
- Once you've edited the menu block how you want it, clear cache.
To
...
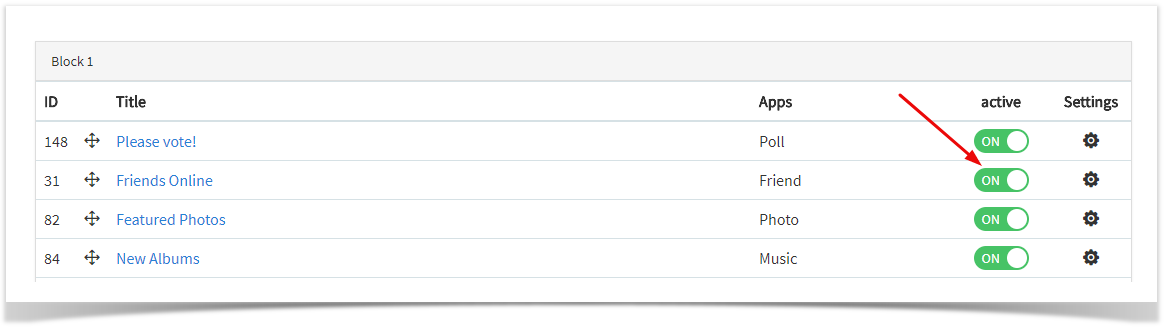
disable or enable a
...
block:
- Click the Delete icon
to Disable (Deactivate) icon to the far right of the menu block you want to delete disable and a dialog box will popup for you to confirm you want to delete this.
- Click the Delete icon
...
- it will change to Grey for disabled. It is best not to delete default blocks and to disable them instead of deleting. The image below shows an activated (Red) and deactivated (Grey) block. You can enable (activate) a block by clicking the grey icon and it will turn to red for enabled.
- Once you've deleted disabled/enabled the menus blocks you want to removedisable/enable, clear cache.