
phpFox separate application structure to App, App provide a new function, giving new blocks that administrators put into template, integrate phpFox with external platforms etc Amazon S3, even modify the way phpFox platform work.
The best way to get things started is to create a small app showing the most common API functions we use. Our example create a TodoList, it's a simple todolist application, allow members share to do list.
To create an app, go to AdminCP -> Apps -> New App -> put {Your_App_ID} on the popup -> Click submit. Then check the folder /PF.Site/Apps/{Your_App_ID}/, you will see some default files and folders there.

block classescontroller classesservice classesplugin scriptsAdd new php class IndexController under directory ./PF.Site/Apps/TodoList/Controller/ paste example code.
<?php
namespace Apps\TodoList\Controller;
// Index controller must be child of \Phpfox_Component class.
// class IndexController extends \Phpfox_Component
{
public function process()
{
// Get phpFox core template service
$template = $this->template();
// set view title
$template->setTitle('To Do List');
// set view breadcrumb
// get url
$url = $this->url()->makeUrl('to-do-list');
$template->setBreadCrumb('To Do List',$url);
// add your section menus
$template->buildSectionMenu('to-do-list', [
'Browse' => $this->url()->makeUrl('/to-do-list'),
'Create' => $this->url()->makeUrl('/to-do-list/add'),
]);
}
} |
Add new template file index.html.php under /PF.Site/Apps/FirstApp/views/controller, paste following code
<p>Hello, to do list home page</p> |
Now we define route to define configurations, edit start.php, paste following code.
<?php
namespace Apps\TodoList;
// Load phpFox module service instance, this is core of phpFox service,
// module service contains your app configuration. $module =\Phpfox_Module::instance();
// Instead of \Apps\FirstApp every where. Let register an alias `first_app` that map to our app. $module->addAliasNames('todo', 'TodoList');
// Register your controller here $module->addComponentNames('controller', [
'todo.index' => Controller\IndexController::class,
]);
// Register template directory $module->addTemplateDirs([
'todo' => PHPFOX_DIR_SITE_APPS . 'where/views',
]);
route('to-do-list',function (){
\Phpfox_Module::instance()->dispatch('todo.index');
return 'controller';
}); |
All your php classes must have namespaceApps\TodoList, This help autoloader know where to load scripts.
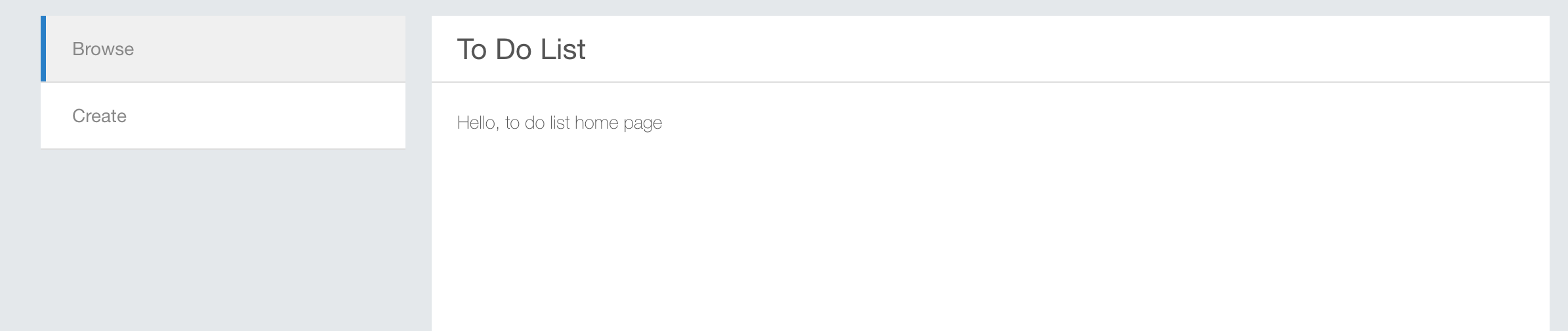
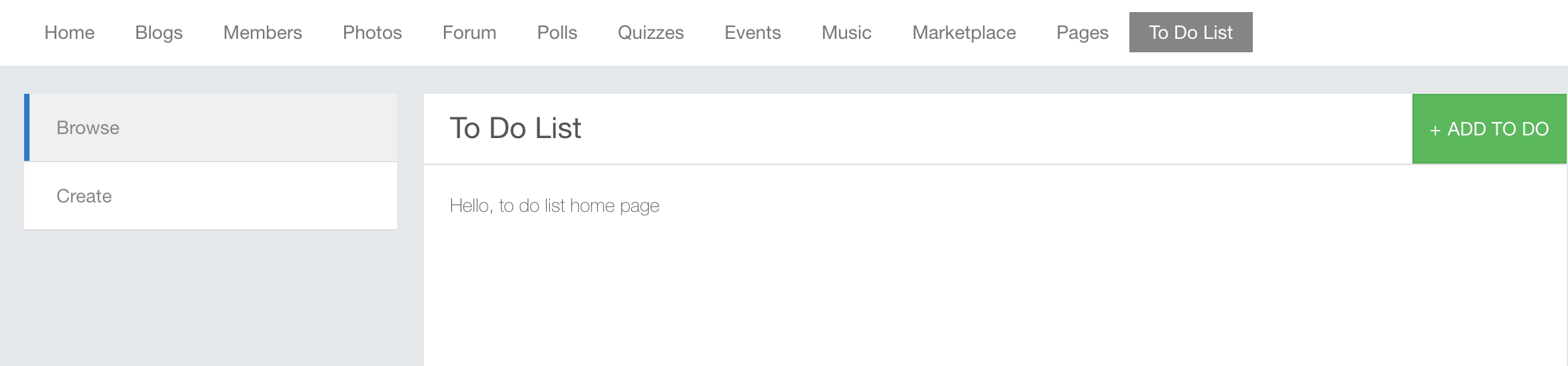
Open browse, in address bar append /index.php/to-do-list/, then see the result.

Main menu will be added automatically by phpFox, edit Install.php,
update function setAlias
<?php
protected function setAlias()
{
$this->alias = 'todo';
} |
update function setVersion()
<?php
protected function setVersion()
{
$this->version = '4.1.0';
} |
update function setOthers
<?php
protected function setOthers()
{
$this->menu = [
"name" => "To Do List", // Menu label
"url" => "/to-do-list", // Menu Url
"icon" => "tasks" // Menu icons, see http://fontawesome.io/icons/
];
} |
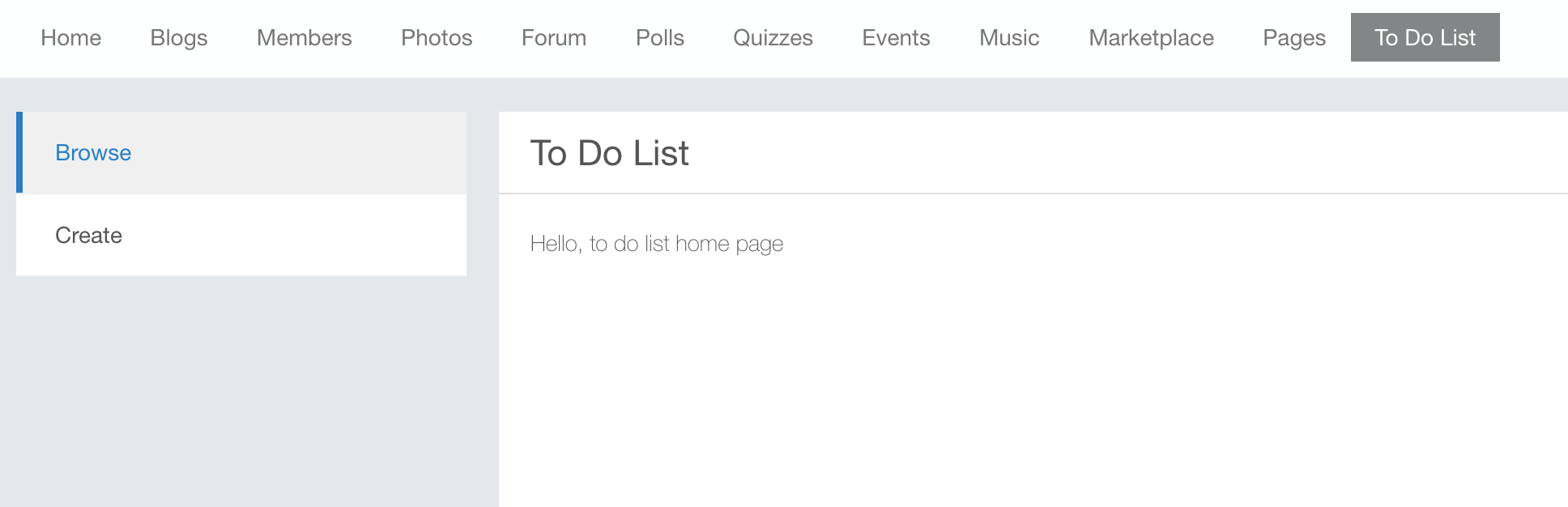
Then update your app to apply your modification. Open browser again, see result:

Buttons menu is handle by Template service, you get template service from anywhere using Phpfox::getLib('template'), within controller, service you can invoke method template() to get the Template service.
pasted code into IndexController.php
$template->menu('Add To Do', $this->url()->makeUrl('/to-do-list/add')); |

Click on ADD TO DO, a not found page will be shown, The next chapter will guide you how to create new controller to handle Add process, show input form about to do list task, store item to database.