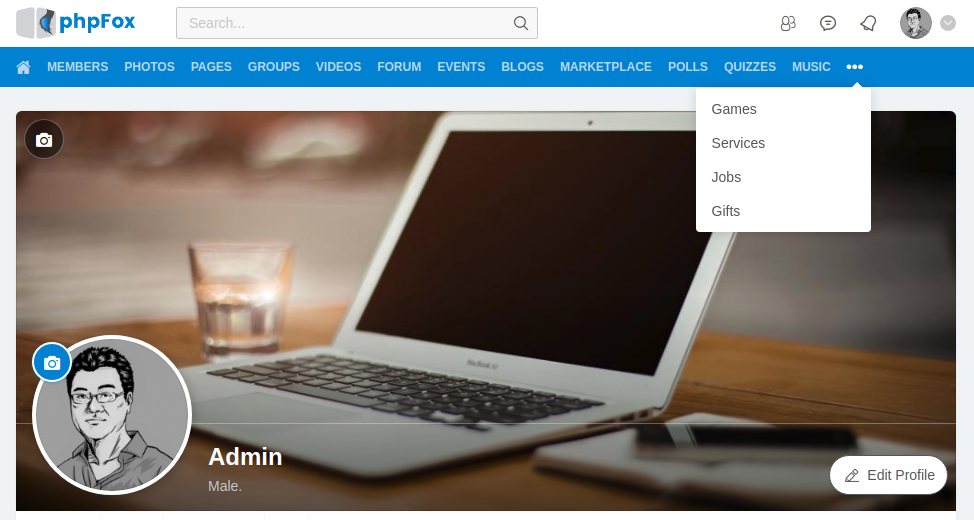
In phpFox version 4.6.0, we have implemented a component to support build one-line menu. It means in case your menu items are so much and overflow the width of menu, they will be put in a dropdown list automatically. To use this component, you need to follow below guidelines in both of HTML and CSS code.
HTML Structure:
<ul class="your-menu" data-component="menu">
<div class="overlay"></div>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
<li>Menu 4</li>
...
<li>Menu n</li>
<li class="hide explorer">
<a data-toggle="dropdown" role="button">
{_p var='your_dropdown_phrase'}
</a>
<ul class="dropdown-menu">
</ul>
</li>
</ul>
CSS:
- Your menu items must be wrapped when overflow.
- Set
overflow: hiddento.your-menuis necessary to hide wrapped menu items. div.overlayis not required but it is necessary to cover the right menu items when menu is building.
After menu component is built:
- Menu component (
.your-menu) will setoverflow: visible. - Menu component will add class
.built. .explorerwill remove class.hideif there is at least one menu item put in dropdown (.dropdown-menuinside.explorer).divinsideulwill be hidden.
Sample HTML after building:
<ul class="your-menu built" data-component="menu" style="overflow: visible;">
<div class="overlay" style="display: none"></div>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
<li class="explorer">
<a data-toggle="dropdown" role="button">
{_p var='your_dropdown_phrase'}
</a>
<ul class="dropdown-menu">
<li>Menu 4</li>
<li>Menu 5</li>
...
<li>Menu n</li>
</ul>
</li>
</ul>
Congratulation! Your menu has been built successfully.