Requires: phpFox version >= 4.6.0
From phpFox version 4.6.0, we have improved some core function to support you can paging items in blocks. If you want to use this feature for your app, please look over below code that we have applied for the block
Recent Items in
To Do List app.
Controller
File path /PF.Site/Apps/TodoList/Block/RecentItems.php
<?php
namespace Apps\TodoList\Block;
use Phpfox;
use Phpfox_Component;
class RecentItems extends Phpfox_Component
{
public function process()
{
//Check if is show list item in popup
$bIsPopup = $this->getParam('is_popup',false);
//Limit item per page
$iLimit = $bIsPopup ? 3 : $this->getParam('limit', 4);
//Page number
$iPage = $this->getParam('page', 1);
if (!(int)$iLimit) {
return false;
}
//This function get recent todo list with above page number and limit
$aItems = Phpfox::getService('todo')->getRecentLists($iPage, $iLimit, $iCount);
if (!$aItems) {
return false;
}
$this->template()
->assign([
'sHeader' => 'Recent Items', // block title
'aItems' => $aItems,
'bIsPopup' => $bIsPopup,
// Check if is using paging load more on block
'bIsPaging' => $this->getParam('ajax_paging', 0),
// `todo.getAllRecent` is ajax function to show this block content in popup
'aFooter' => array(
_p('view_all') => 'javascript:$Core.box(\'todo.getAllRecent\', 400,\'is_popup=true\'); void(0);',
)
]);
if ($bIsPopup) {
//Set ajax pagination params for this block
Phpfox::getLib('pager')->set(array(
'page' => $iPage,
'size' => $iLimit,
'count' => $iCount,
'paging_mode' => 'pagination',
'ajax_paging' => [
'block' => 'todo.recent_items',
'params' => [
'is_popup' => $bIsPopup,
],
'container' => '.js_recent_to_do_list'
]
));
}
return 'block';
}
//...
}
Below are some parameters that you can define for ajax paging:
Name |
Type |
Description |
Note |
page |
int |
Current page number |
size |
int |
Limit items per page |
count |
int |
Total items after selected |
paging_mode |
string |
Pagination Style |
Currently, we support 3 pagination mode type: loadmore, pagination, next_prev |
ajax_paging |
array |
Contain other params to support paging |
block |
string |
Block component you want to use load more |
params |
array |
List params will be send each time go to other page |
container |
string |
Element id(class) name contain pagination template, after load more new html will be load into this container |
Add ajax function getAllRecent()
<?php
public function getAllRecent()
{
$this->setTitle('Recent Items');
Phpfox::getBlock('todo.recent_items',['is_popup' => $this->get('is_popup')]);
$this->call('<script>$Core.loadInit();</script>');
}
?>
Template file
File path /PF.Site/Apps/TodoList/views/block/recent_items.html.php
{if !$bIsPaging && $bIsPopup}
<div class="js_recent_to_do_list">
{/if}
{foreach from=$aItems item=aItem}
<div class="todo-list-recent item-outer clearfix">
<div class="item-media">
<a class="item-title" href="{permalink module='to-do-list.view' id=$aItem.task_id title=$aItem.name}">
<i class="fa fa-tasks todo {if ($aItem.task_status == 0)}btn-danger todo-incomplete{else}btn-success todo-complete{/if}"></i>
</a>
</div>
<div class="item-inner">
<a class="item-title" href="{permalink module='to-do-list.view' id=$aItem.task_id title=$aItem.name}">{$aItem.name|clean}</a>
<div class="item-extra">
<div class="item-author quizzes-text-overflow">{_p var='by'} {$aItem|user}</div>
</div>
</div>
</div>
{/foreach}
<!-- Using {pager} to show pagination -->
{if $bIsPopup}
{pager}
{/if}
{if !$bIsPaging && $bIsPopup}
</div>
{/if}
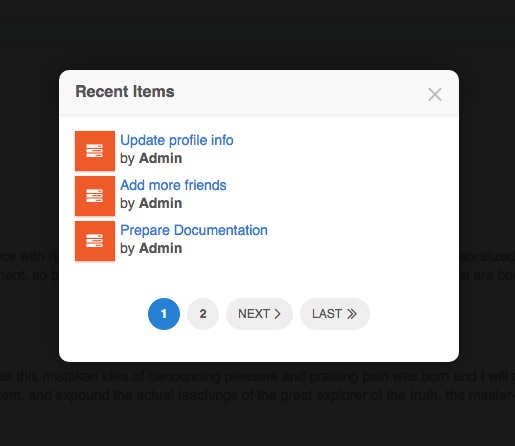
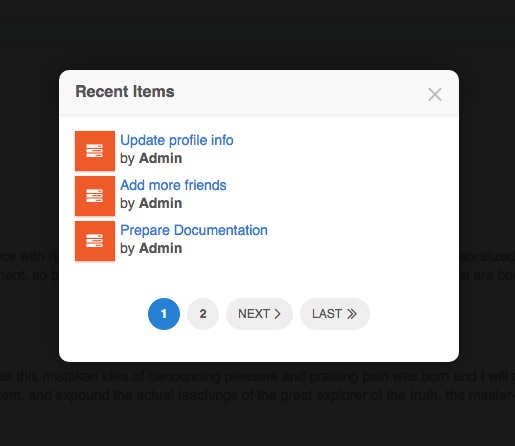
Below is the result when users click on View All button: