Since phpFox 4.7.1, the Home page of the Material template can be configured with custom blocks easily. Let's take a look some samples of the Home page of the Material template
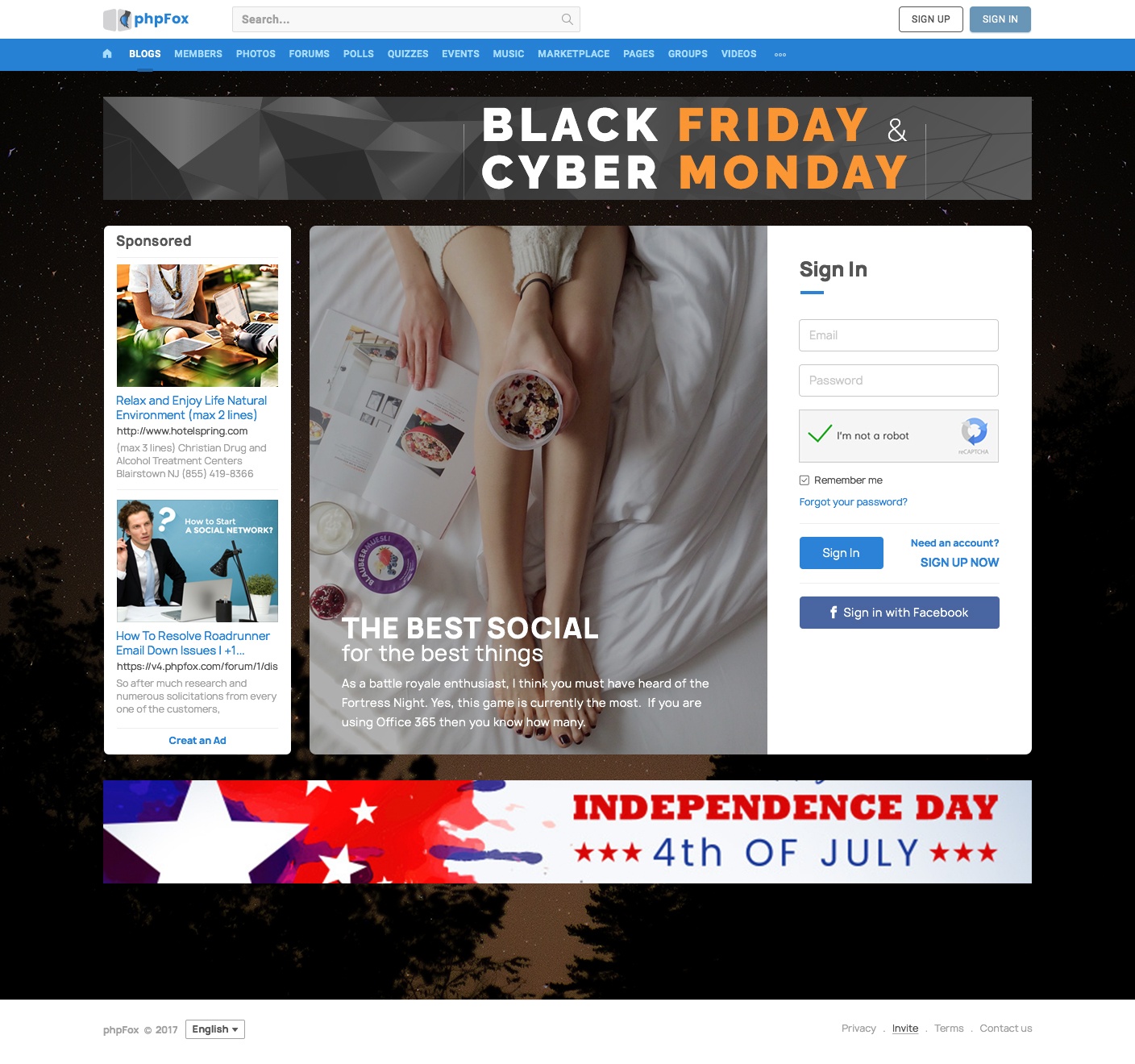
Landing page with 2-column layout
Landing page with 3-column layout
How to configure custom blocks
You can have the Home page with 1-column, 2-column or 3-column layout.
- With 1-column layout: all blocks HAVE TO be configured in Block Area 2 only.
- With 2-column layout: Custom blocks can be configured in either Block Areas 1 & 2 or Block Areas 2 & 3
- With 3-column layout: Custom blocks can be configured in all Block Areas 1, 2 and 3.
Note: 2 Welcome and User Sign up for Guests blocks should be configured in the same block area (column). We recommend putting these blocks in Block Area 2.
1. Example on Block Area 1 or Block Area 3
You can put some custom blocks such as the site-related statistic, sponsored content or featured members, etc. in these block areas. In this example, we opt to Featured Members block, so visitors can see who are active on your community as the image above.
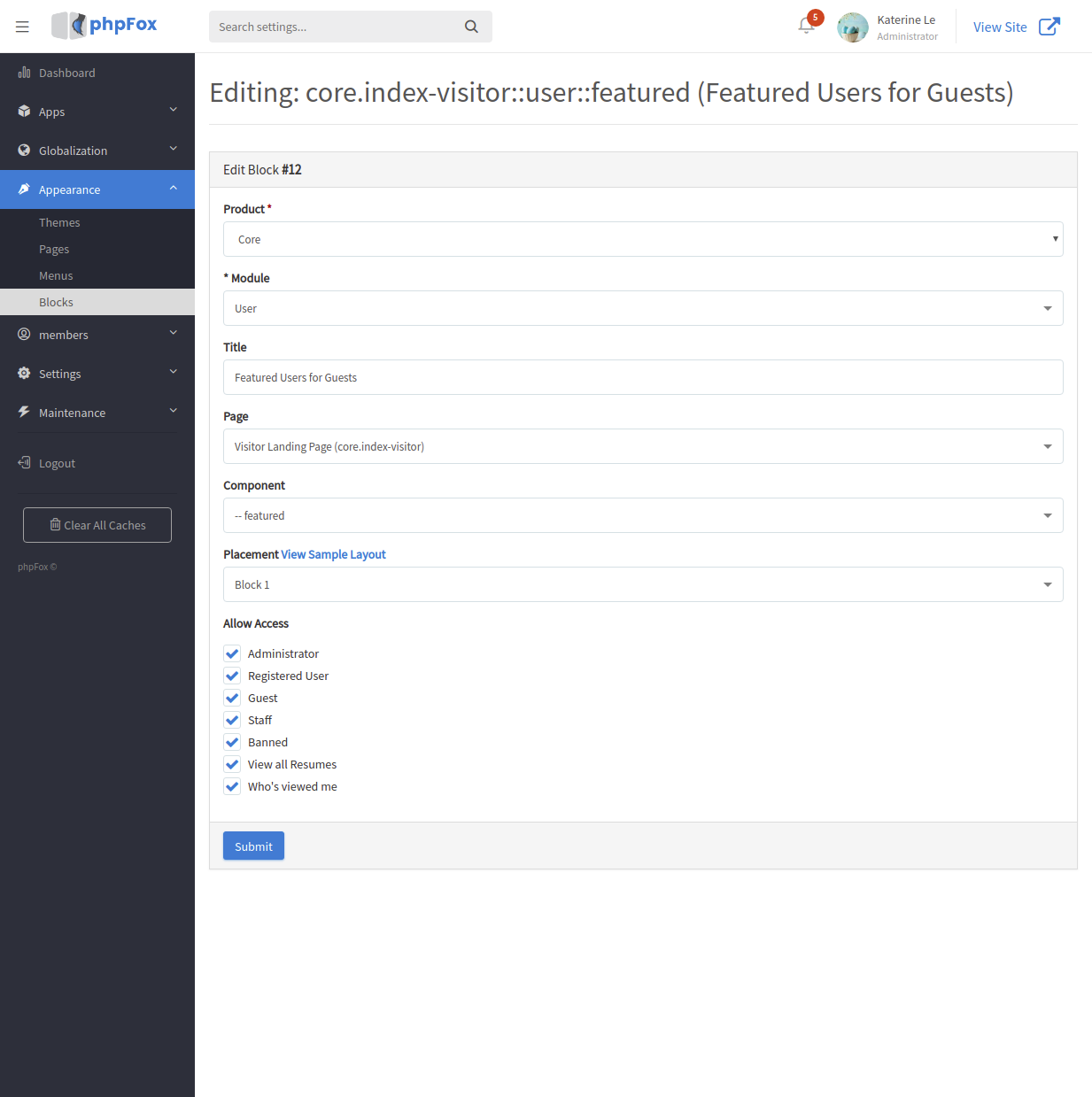
- Go to AdminCP >> Appearance >> Blocks >> Choose Visitor Landing Page (core.index-visitor) >> Add Block. Setup the new block as follow.
The new block will show up in the Block list of Homepage (core.index-visitor).
2. Example of Block Area 2
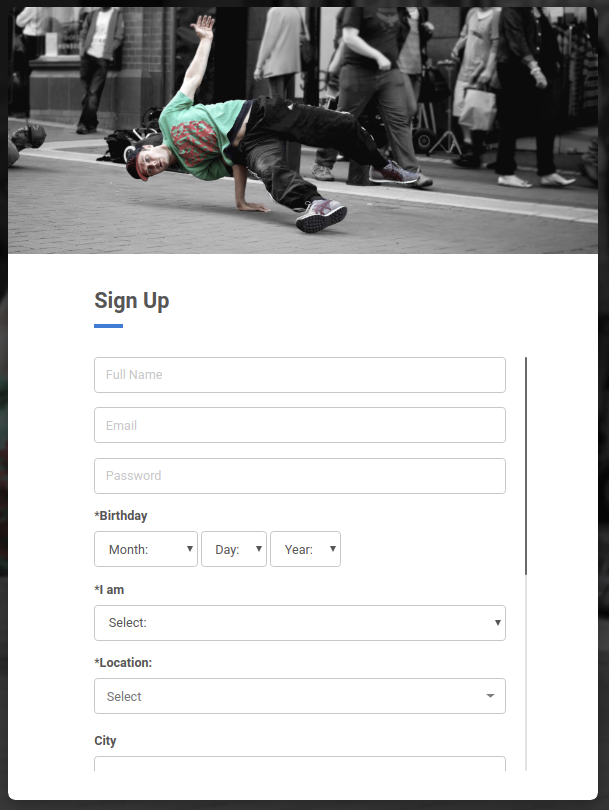
The block area 2 should be used for the main content of the Landing page since it will get more focus on visitors. By default, you can use Welcome and User Sign up for Guests in this block area. The Welcome block can show the main photos, and User Sign up for Guests block is to display the Registration form.
- In 1-column or 2-column layout, these blocks will be displayed in a horizontal way, photo displays next to the Registration form.
- In the 3-column layout, block area 2 displays 2 these blocks into vertical way, one on top another.
How to add Welcome and Registration blocks
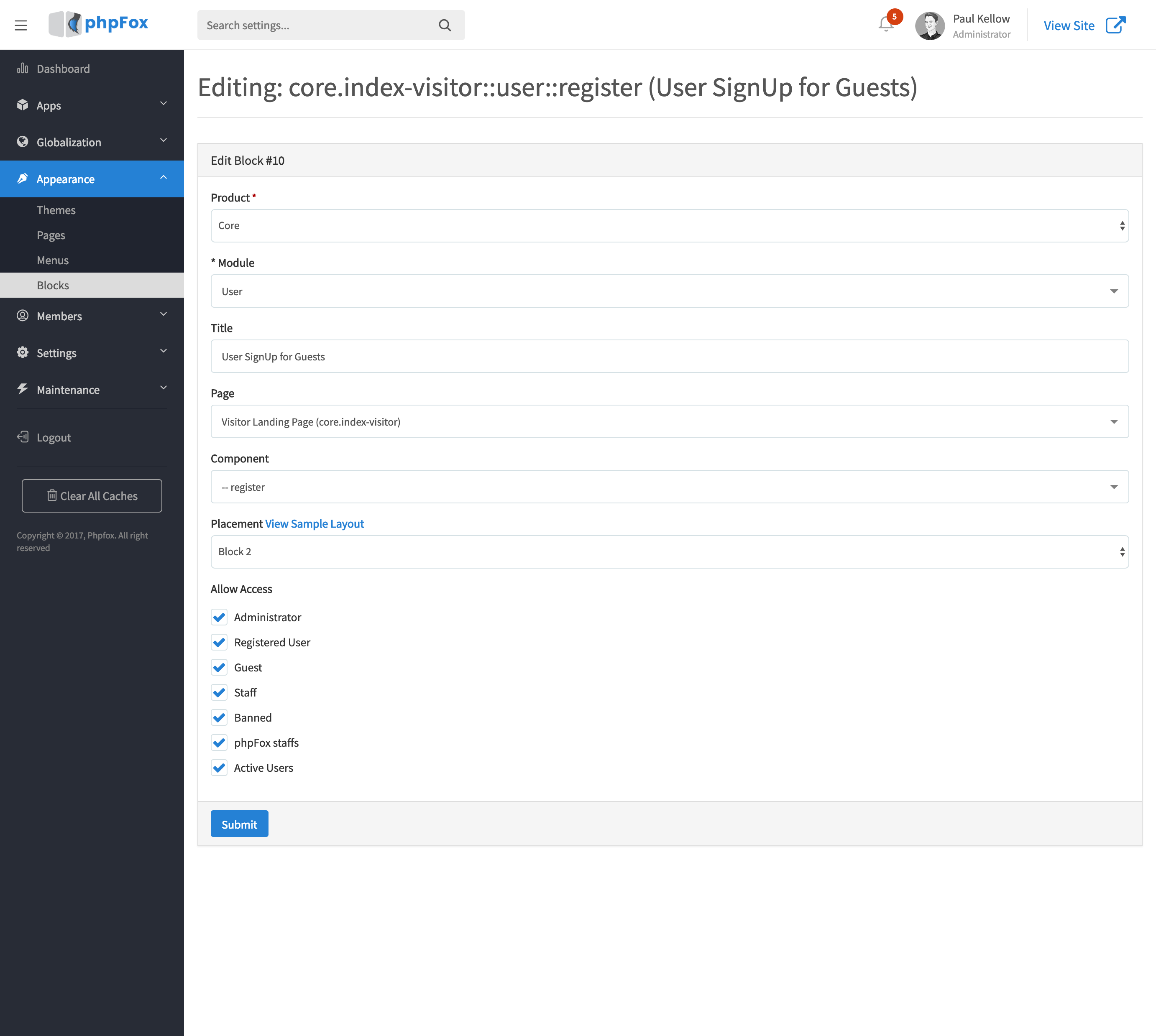
- Access AdminCP >> Appearance >> Blocks >> Choose Visitor Landing Page (core.index-visitor)
- Add new block or edit the current Welcome block as below
- Then, add new block or edit User Sign up for Guests for Registration form as below
Done! Now you have a completed Homepage for your site with rich content due to custom blocks!