...
- Click Menus
Anchor first image first image
- Click Add Menu in the top right of the screen
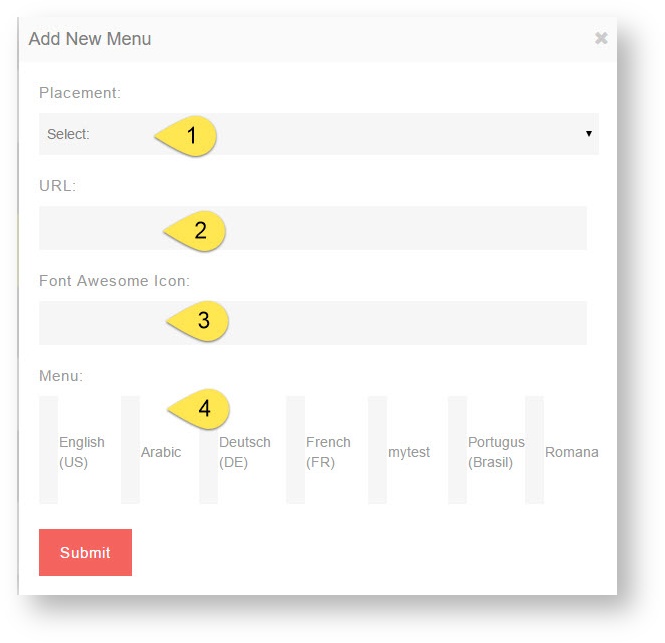
- In the popup, select:
Anchor popup popup - Placement (Main menu or footer menu)
- URL put the full url to the page you want this menu to go to. (Example: http://google.com or http://yoursite.com/blog/blog_id#/title)
- If you want this menu to have an icon (for themes that offer this), enter the font awesome icon . For example, if we want a Book icon we would enter fa-calendar here.
- Next, our image shows we have several language packs and so we have to put a menu name for each one or our menu will show up blank on the front end. Enter the name of your menu for each language you have installed.
- Click Submit when done and clear cache after.
...
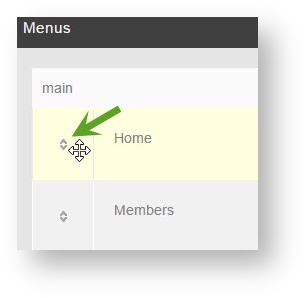
- Click the drag symbol to the left of the menu name and drag it up or down. You will see a spinning icon in the bottom right once you finish moving the menu. That shows it is saving the position.
- Once you've moved the menus where you want them, clear cache.
...
- Click the Edit icon to the far right of the menu.
- Once you click the edit icon, you'll see a popup and can change things as shown in the popup section in the step for Creating Menus.
- Once you've edited the menu how you want it, clear cache.
...
- Click the Delete icon
to the far right of the menu you want to delete and a dialog box will popup for you to confirm you want to delete this.
- Click the Delete icon
- Once you've deleted the menus you want to remove, clear cache.
...