...
Now that you have the code copied, change the second line so that the data-src points to where your image is hosted. If it is on your server, like our example is, you would not need the full url. Since ours is in an /images folder in our public_html folder on our server, we would put it as the next example shows:
Code Block language xml firstline 1 title Final linenumbers true <!--<div class="image_load parent-block" data-apply="row_image" data-src="{$image.image}">--> <div class="image_load parent-block" data-apply="row_image" data-src="./images/banner.jpg"></div>
Using Featured Photos from the Photo Section of Your Site
If you want the front image to cycle through various featured photos on your site, this is how to do that.
- First, make sure the user you are logged in with can feature photos. It might be a good idea to make only specific user groups, such as Admin and Staff, able to feature photos as any featured photos will show on the visitor page.
- Go to your photo section (yoursite.com/photo or if not using short urls, yoursite.com/index.php/photo) and click on the image you want to make featured.
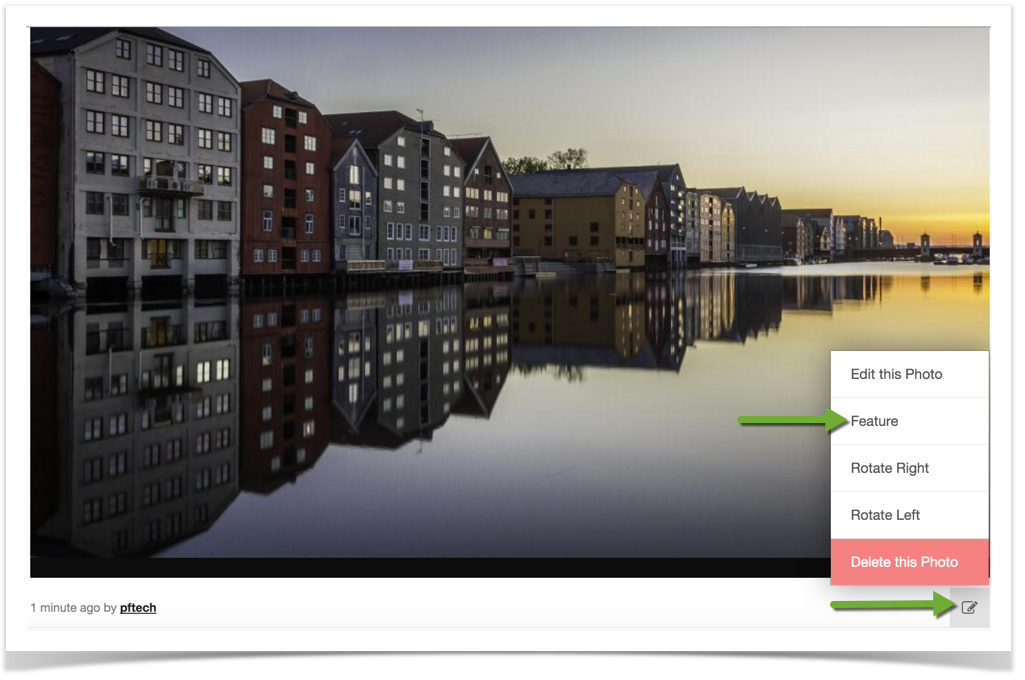
- Click the Edit icon and select Feature Photo.
- The photo and title will show on the visitor home page for Neutron based themes and for Bootstrap it will just show the photo.
- Be sure to clear your site's cache after changing things in themes.