...
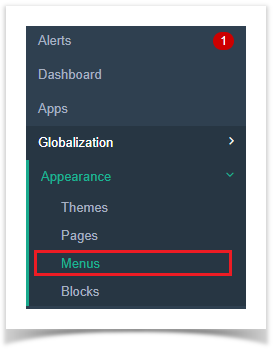
- Click Menus
Anchor first image first image
- Click Add Menu in the top right of the screen
- In the popup, select:
Anchor popup popup - Placement (Main menu or footer menu)
- URL:
- External Url: put the full URL to the page you want this menu to go to. (Example: http://google.com or http://yoursite.com/blog/blog_id#/title)
- Internal Url: put only "blog" in case you want to go to http://yoursite.com/blog. Put "user.profile" in case you want to go to http://yoursite.com/user/profile - If you want this menu to have an icon (for themes that offer this), enter the font awesome icon . For example, if we want a Book icon we would enter fa-calendar here.
- Next, our image shows we have several language packs and so we have to put a menu name for each one or our menu will show up blank on the front end. Enter the name of your menu for each language you have installed.
...