...
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?php
namespace Apps\TodoList\Controller;
class ViewController extends \Phpfox_Component
{
public function process(){
$template = $this->template();
// add your section menus
$template->buildSectionMenu('to-do-list', [
'Browse' => $this->url()->makeUrl('/to-do-list'),
'Create' => $this->url()->makeUrl('/to-do-list/add'),
]);
$template->menu('Add To Do', $this->url()->makeUrl('/to-do-list/add'));
$id = $this->request()->get('req3');
$browseService = \Phpfox::getService('todo');
$aItem = $browseService->getForBrowse($id);
$url = $this->url()->permalink('to-do-list.view', $aItem['task_id'], $aItem['name']);
$template
->setTitle($aItem['name'])
->setBreadCrumb($aItem['name'], $url);
$template->assign([
'aItem'=>$aItem,
]);
}
}
|
$this->request()->get('req3') is used to get the third value in the url. For example: http://YourSite.com/index.php/req1/req2/req3/...
In this case, current url is: http://YourSite.com/index.php/to-do-list/view/todo-id/todo-title, so
request()->get('req3')will return the id of the Todo List
Then, you have to register and add a route in start.php for this controller:
| Code Block | ||||
|---|---|---|---|---|
| ||||
$module->addComponentNames('controller', [
'todo.view' => Controller\ViewController::class,
]);
route('to-do-list/view/:id/:name', function () {
\Phpfox_Module::instance()->dispatch('todo.view');
return 'controller';
});
|
Let's review the previous chapter a little bit, after clicking the link
| Code Block | ||||
|---|---|---|---|---|
| ||||
<a href="{ permalink module='to-do-list.view' id=$aItem.task_id title=$aItem.name }">
|
it will redirect you to the controller todo.view that you had registered in start.php, that means you will be redirected to the URL: http://YourSite.com/index.php/to-do-list/view/todo-id/todo-title, thus, the route for todo.view controller has to be 'to-do-list/view/:id/:name' in order to redirect and pass request parameters correctly.
Tip: You can also simply register route as: to-do-list/view/* - "*" means you can put as many requests as you want.
After that, create a template file view.html.php under views/controller directory, paste following code
| Code Block | ||||
|---|---|---|---|---|
| ||||
<h4>Name</h4>
<p>{$aItem.name}</p>
<h4>Description</h4>
<p>{$aItem.description}</p>
<h4>Status</h4>
<p>{ if $aItem.task_status >0 }complete{else}in-complete{/if}</p>
<h4>Created</h4>
<p>{$aItem.time_stamp|convert_time}</p>
|
Why the file name is view.html.php, let's review the naming rule mentioned in the previous chapters.
Integrate Comment To Page View
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
{ module name='feed.comment' }
|
By using { module name='...' }, you integrate block to your view.
Next, update function getForBrowse of TodoList service.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<?php
public function getForBrowse($id)
{
if (Phpfox::isModule('friend')) {
db()->select('f.friend_id AS is_friend, ')
->leftJoin(Phpfox::getT('friend'), 'f', "f.user_id = t.user_id AND f.friend_user_id = " . Phpfox::getUserId());
}
if (Phpfox::isModule('like')) {
db()->select('l.like_id AS is_liked, ')
->leftJoin(Phpfox::getT('like'), 'l', 'l.type_id = \'todo\' AND l.item_id = t.task_id AND l.user_id = ' . Phpfox::getUserId());
}
return db()->select('t.*')
->from(Phpfox::getT('todolist_task'), 't')
->where('task_id='. (int)$id)
->execute('getSlaveRow');
}
|
...
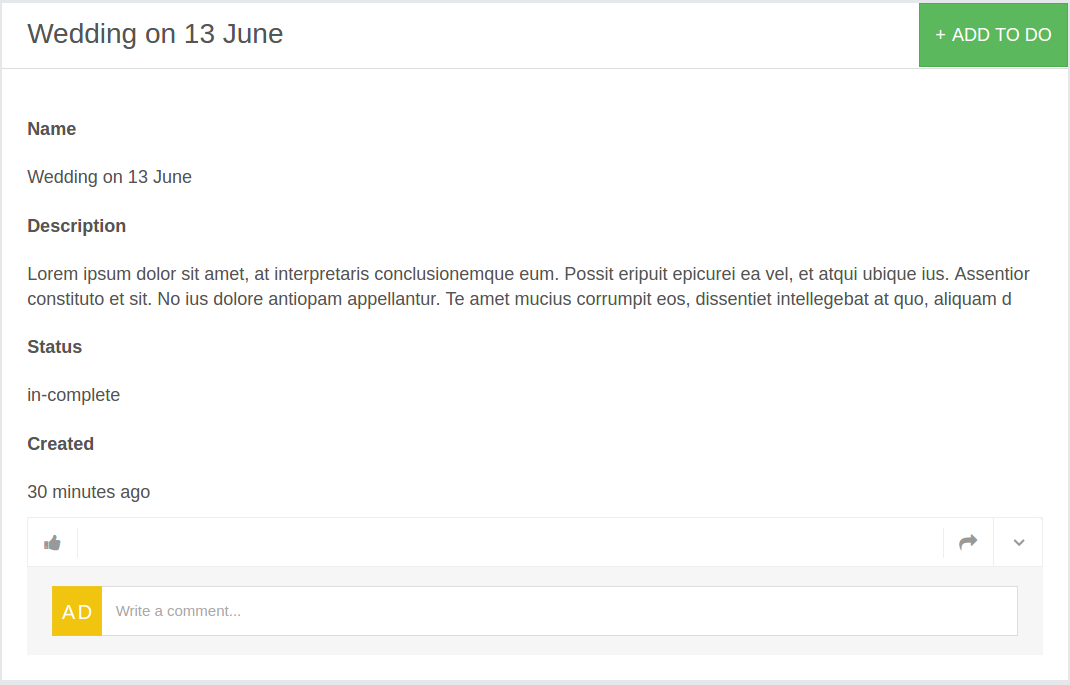
Visit to do list homepage, click a detail title to be redirected to detailed page, the final result will be similar to
Congratulation, You have basic knowledge about Create, Listing, View a to-dopermalink list item, using phpFox services database, URL, template.
...