...
- Click Menus
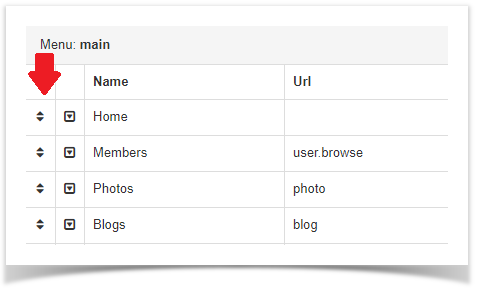
Anchor first image first image
- Click Add Menu in the top right of the screen
- In the popup, select:
Anchor popup popup - Placement (Main menu or footer menu)
- URL:
- External Url: put the full URL to the page you want this menu to go to. (Example: http://google.com or http://yoursite.com/blog/blog_id#/title)
- Internal Url: put only "blog" in case you want to go to http://yoursite.com/blog. Put "user.profile" in case you want to go to http://yoursite.com/user/profile - If you want this menu to have an icon (for themes that offer this), enter the font awesome icon . For example, if we want a Book icon we would enter fa-calendar here.
- Next, our image shows we have several language packs and so we have to put a menu name for each one or our menu will show up blank on the front end. Enter the name of your menu for each language you have installed.
...
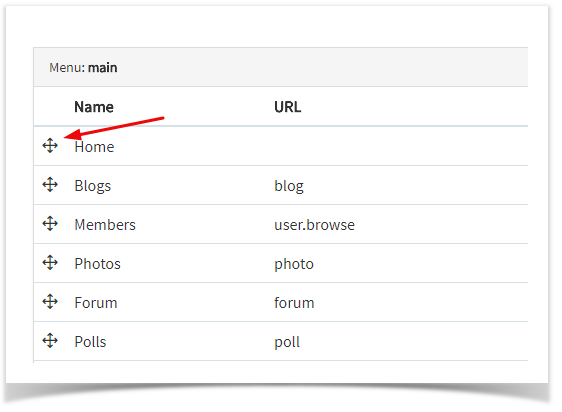
- Click the drag symbol to the left of the menu name and drag it up or down. You will see a spinning icon in the bottom right once you finish moving the menu. That shows it is saving the position.
- Once you've moved the menus where you want them, clear cache.
...
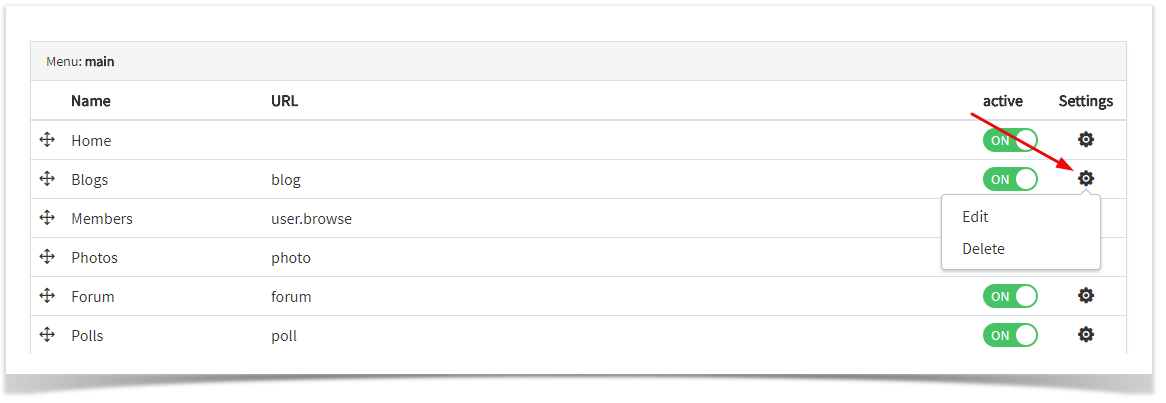
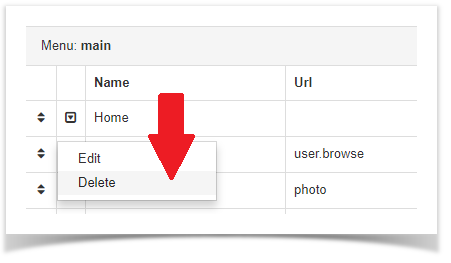
- Click the drop-down arrow on the left of the menu.
- Click the drop-down arrow on the left of the menu.
...
- Once you click the drop-down arrow icon and selected the edit option, you'll see a popup to edit settings as shown in the popup section in the step for Creating Menus.
- Once you've edited the menu how you want it, click SAVE clear cache.
- Once you click the drop-down arrow icon and selected the edit option, you'll see a popup to edit settings as shown in the popup section in the step for Creating Menus.
...
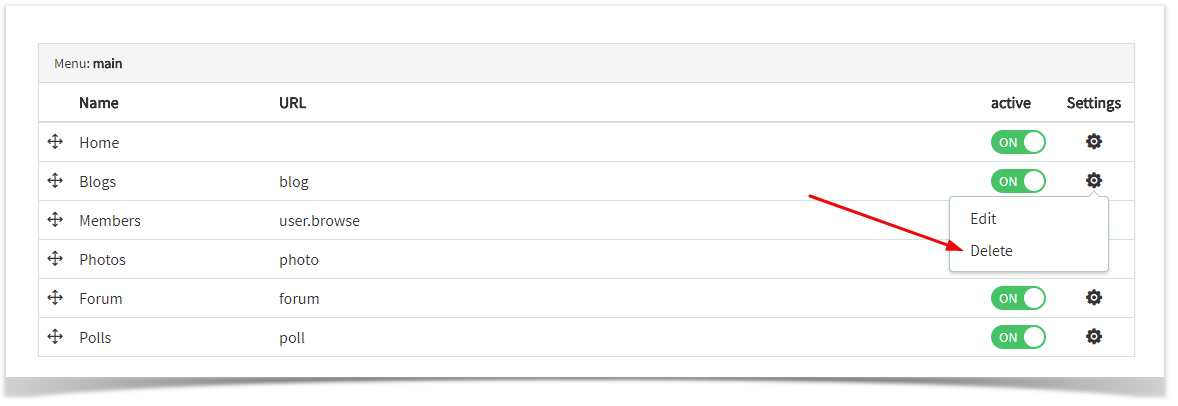
- Click the drop-down arrow icon and select the Delete option. A dialog box will pop up for you to confirm you want to delete this.
- Once you've deleted the menus you want to remove, clear cache.
...