| Info | ||
|---|---|---|
| ||
You are using phpFox version earlier than 4.6.0? Please refer instruction for this article here. |
This will show you how to clone the default Bootstrap theme so you can make changes to it as any edits to the default Bootstrap theme will void your support and can cause site issues. We recommend purchasing custom themes from third party developers if you need something more than a basic theme or if you don't have HTML/CSS skills to change your theme how you want it.
...
| Excerpt | ||||
|---|---|---|---|---|
|
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
- Click Themes
...
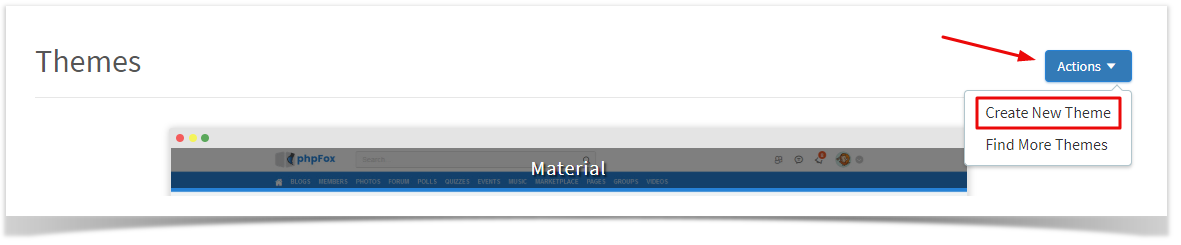
- Click Create New Theme on main menu the Actions of Themes page.
- You'll see a popup to enter your new theme's details.
- Choose Material or Bootstrap or Blank theme to clone, depending on your needs.
- Enter a lower case alphabetical theme name.
- Submit when done.
...
- Now, you will see the theme is added to your list of themes when in the Theme Manager. You would want to click Edit when on your theme and set it as default:
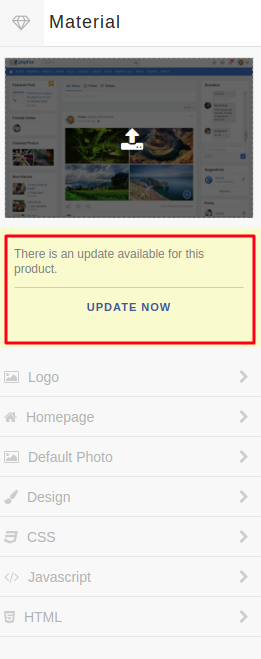
- Click the lower left arrow to open the theme options:
...
- Be sure to clear your site's cache after changing themes.
| Note | |||||
|---|---|---|---|---|---|
| |||||
If you clone a template for editing and customization, you can see that whenever the original template is upgraded, the cloned template also gets the upgrade notification. If you want to remove this update notification on cloned template, you can do as following: 1. Open file at: .../PF.Site/flavors/name-of-cloned-template/theme.json 2. Edit the code and remove a line then save the changes on the file:
|