In this article, you will be able to learn how to set up the Contact Us form on your site.
NOTES:
- Contact Us is one of the important features of your site in order for your members to be able to reach you via this form.
Contact Us menu by default, is located in the footer section of your site.
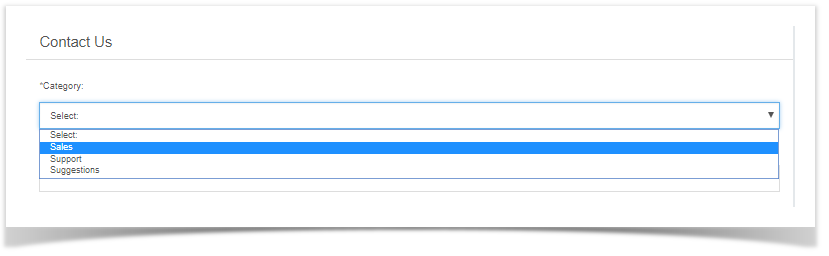
Contact Us form looks like this by default
Your members would be able to select a category from this form. A category can be created in the AdminCP.
STEPS in Setting up the Contact Us form in the AdminCP
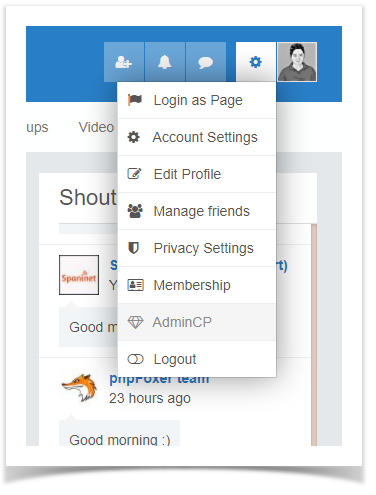
Login to your AdminCP Account
In the AdminCP, Go to Apps >> Select Contact
In the Contact App, you will find two menus. The Settings and Categories menu.
- In the Categories menu, you have an option to Add a New Category and Manage Categories. In Managing Categories, you can Rename, Reposition, and Delete a category.
- In the Settings menu, you'd be able to see some settings as Enable Captcha, Allow HTML, and Staff Emails.
- You can also choose to enable your autoresponder message. set up the Subject and Message phrase.
After everything else's done, just make sure to click the SAVE CHANGES button and CLEAR CACHE for the settings to take effect.