123
1. Example on Block 1
You can put here a block of the site-related statistic. Here we opt to Featured Members block, so visitors can see who are active on your community.
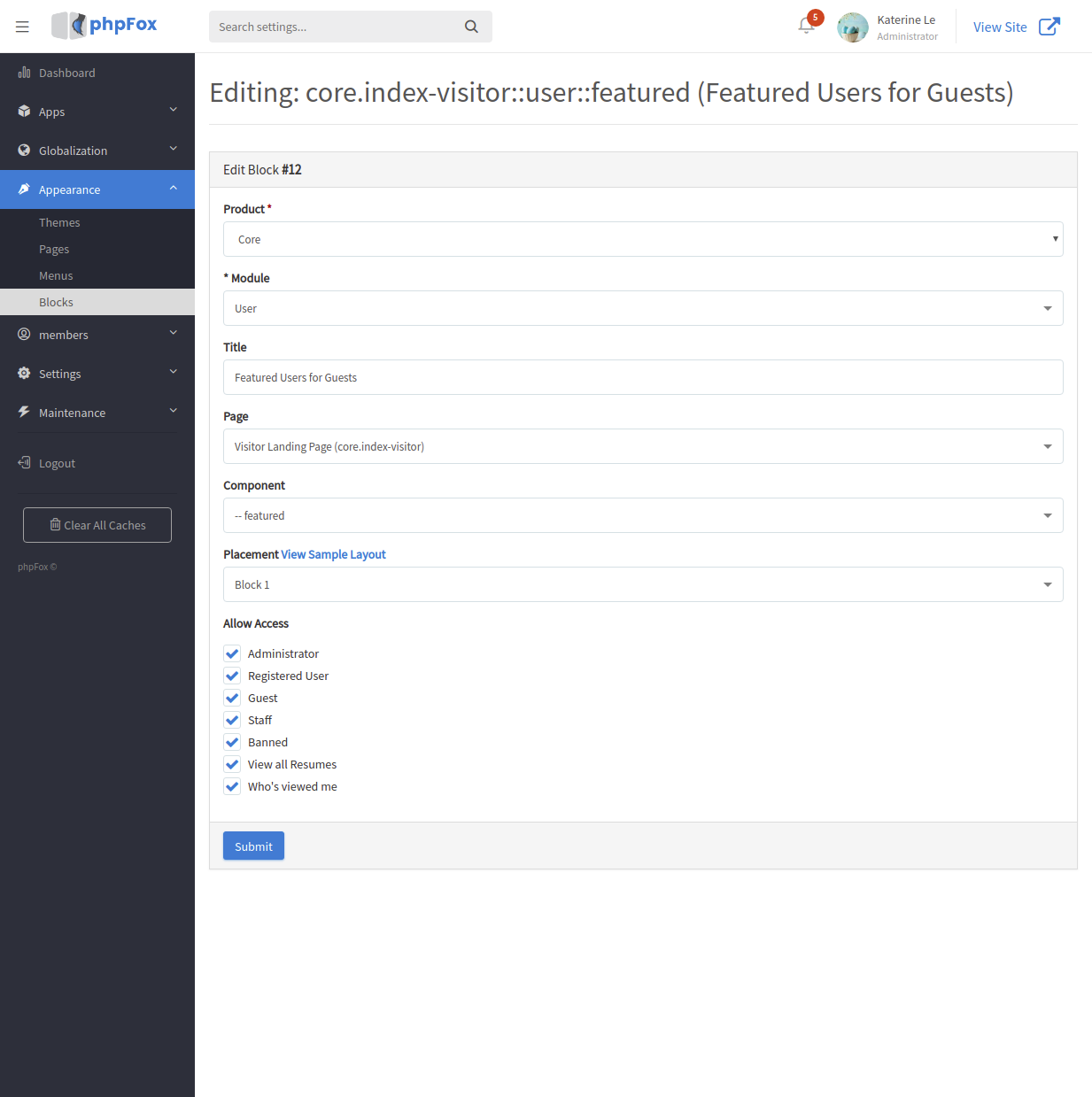
Go to AdminCP >> Appearance >> Blocks >> Choose Visitor Landing Page (core.index-visitor) >> Add Block. Setup the new block as follow.
The new block will show up in Block list of Homepage (core.index-visitor).
2. Example on Block 2
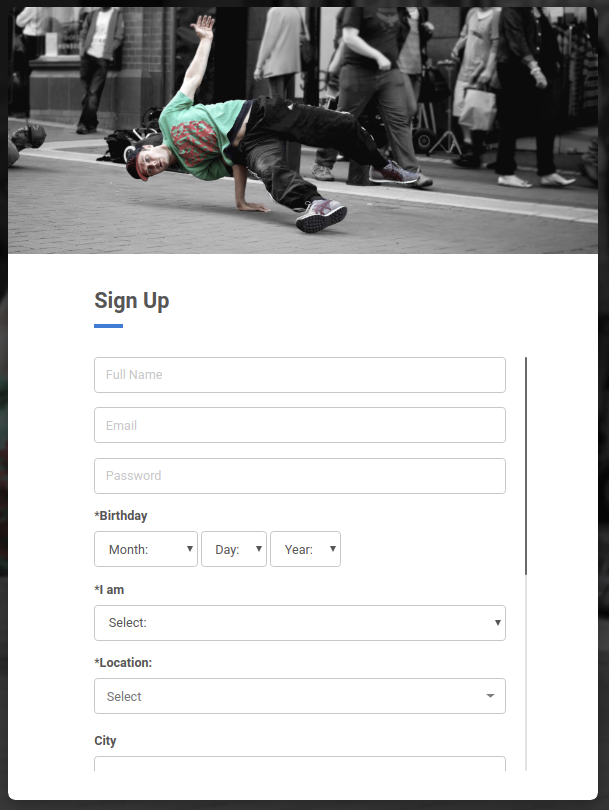
Here instead of a just one large block to display the main photo, we change the design of Block 2 into two minor vertical blocks, one on top another. A block to show the main photo, and below it is a block to display the Registration form.
Access AdminCP >> Appearance >> Blocks >> Choose Visitor Landing Page (core.index-visitor) >> Add Block. Setup a new block as follow to show up the main photo.
Setup another new block to hold the Registration form.
3. Example on Block 3
In this blog, we suggest you put up blocks with introduction, news, announcement or updates on your site.
Go to AdminCP >> Appearance >> Blocks >> Choose Visitor Landing Page (core.index-visitor) >> Add Block. Setup a new block as follow to show up main photo.
Now you have a completed Homepage for your site with rich content due to custom blocks!