Table of Content
Requirements
- Please follow carefully and provide us with all required information for app building process as follow.
- If any information or asset is invalid upon verification, we are unable to proceed you to the app building process and you are required to provide us with valid pieces again.
Note on image requirements
Please send us only 1 version for each required image with the right size (in pixels) and format (in PNG).
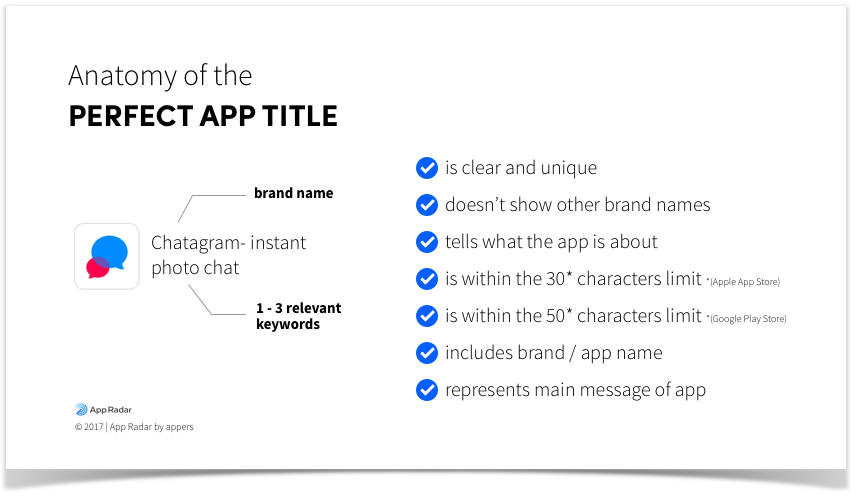
1. App Title
2. App Icons
A. Main app icon (displayed on Home screen or App listing)
- Size: 1024 x 1024 pixels (square image doesn't have rounded corners)
- Format: PNG
B. Push notification icon (for Android)
- Size: 1024 x 1024 pixels
- Format: PNG
- Image needs to have logo in white color and transparent background
C. Foreground app icon
- Size: 1024 x 1024 pixels
- Format: PNG
- Image needs to have logo and transparent background. See the image below for reference.
- In order for your app icon to display well on Android devices, please follow Google Guidance to design at https://medium.com/google-design/designing-adaptive-icons-515af294c783
- Width and Height of the main logo image should be 50% - 60% Off the width and height of the foreground image
D. Background app icon
- Size: 1024 x 1024 pixels
- Format: PNG
- Image needs to have only background. See the image below for reference.
3. Logo and Background on Login Page
A. Background: 1280 x 1920 pixels
- Ideally, we highly recommend you design your Background image as a plain image (which doesn't have text or logo on it). Because the logo will be attached to this background, any pre-designed logo on the background will cause the output to look improperly.
B. Logo: 960 x 260 pixels
- Background of the image should be transparent so when it's attached to the background, it will look more properly.
The logo should include the app icon and app name. Here is an example of the logo of phpFox mobile app. Please note that this example phpFox logo has the transparent background and the app name is in white color so you can click on it to check.
Format: Both are in PNG
Here is the Login screen on the mobile app
4. Splash/Launch Screen Image
The image for Launch Screen will be displayed as the background along with your logo while loading your app. Without given Launch screen, your app will show the white screen with the loading icon.
Here is the sample of Splash image for phpFox app
Depends on each mobile OS and device's screen sizes, we will require several different images with different sizes.
Important Notes
1. Please provide us all 11 items for iOS & 12 items for Android app as listed below. Otherwise, if missing any of these, we are can't proceed any further.
2. Please give us files with correct size dimensions, format and also change the file name accordingly. This will help us speed up the process and identify these images better and more correctly.
3. For the best display, it is recommended not to have any transparent areas. The images should include the app logo (with icon and app name)
4. If you would like us to generate all these required assets from a standard image, please provide us 1 standard splash image in 1024 x 1024 pixels with the logo in the middle of the image. You can refer to the below design for the recommended position.
From this standard image, we will resize automatically and generate splash images in the correct sizes. However, these outputs will be generic so we still highly recommend you to prepare our own set of images for the best output.
A. Images for iOS app (Size & Filename)
Format: PNG
640 x 1136 pixels (Default-568h@2x.png) 750 x 1334 pixels (Default-667h@2x.png) 2208 x 1242 pixels (Default-Landscape-736h@3x.png) 2436 x 1125 pixels (Default-Landscape-812h@3x.png) 1024 x 768 pixels (Default-Landscape.png) 2048 x 1536 pixels (Default-Landscape@2x.png) 1242 x 2208 pixels (Default-Portrait-736h@3x.png) 1125 x 2436 pixels (Default-Portrait-812h@3x.png) 768 x 1024 pixels (Default-Portrait.png) 1536 x 2048 pixels (Default-Portrait@2x.png) 640 x 960 pixels (Default@2x.png)
B. Images for Android app (Size & Filename)
Format: PNG
1280 x 1920 pixels (1280x1920.png) 800 x 480 pixels (800x480.png) 320 x 240 pixels (320x240.png) 480 x 320 pixels (480x320.png) 1280 x 720 pixels (1280x720.png) 1600 x 960 pixels (1600x960.png) 1920 x 1280 pixels (1920x1280.png) 480 x 800 pixels (480x800.png) 240 x 320 pixels (240x320.png) 320 x 480 pixels (320x480.png) 720 x 1280 pixels (720x1280.png) 960 x 1600 pixels (960x1600.png)
5. Default Colors
Give us a primary color code of your mobile app. This color code will be the main color which reflects the theme of your mobile app. Below is the example of our default color code.
// Primary Color Code primary: '#2681D5'
6. Google Developer Account
You need to enroll in Google Developer program. Please refer to the Guide to register for a Google Developer account.
Make sure your developer subscription on your account is activated. To check the status of your enrollment, sign in to your account on the developer website with the Google ID you used to enroll.
We need 2 invitations from your Google account
A. Publish the app after building
We will need you to invite us to be Developer role on your Google developer account for this task. Please follow the instruction here and invite us with email: mobile.phpfox4@gmail.com
B. Setup push notification using Firebase
You will have 2 options to fulfill this requirement:
- You can create a new Google account and give us the credentials of this new account, we will generate Firebase info for you on this account.
OR
- You can invite us to be Owner on your Firebase project by following this guide.
7. Apple Developer Account
You need to enroll in Apple Developer Program. Please refer to the guide Guide to register for an Apple Developer account.
Make sure your developer subscription on your account is activated. To check the status of your enrollment, sign in to your account on the developer website with the Apple ID you used to enroll.
We need 2 invitations from your Apple account
A. App Building Process
- If your Apple Developer account is Personal subscription, you have to give us the credentials to access. Otherwise, we are unable to proceed to build your iOS app.
- If your Apple Developer account is Organization type, you will need to invite us to be Developer role on your Apple developer account.
Please follow the instruction here to invite us using email
Tips: Convert your Apple Developer account program from Individual to Organization.
B. App Publishing after building
You need to invite us on Appstore (iTunes) Connect. Please follow the guide How to Invite Users to your App Store Connect Account.
8. Facebook App Invitation
Please invite us as Developer on your Facebook app. Please follow the steps below to invite us.
- From Facebook Developer page >>> My Apps >>> Add a New App.
- From there, you can choose any option (Let's choose WWW and we will help to configure later).
- Type your website URL into the text field and follow the on-screen instruction.
- After finishing, click on "Roles" on the left-side menu then click on "Add Developers". Input "paul.kell.353" and then Submit.
Reuse Facebook app
1. In case you don't want to create a new Facebook app to host your phpFox app, and you would like to re-use your current Facebook app to preserve all data and reports on your Facebook app. You will need to notify us and give us permissions to overwrite our data to your current Facebook app. Also, be ready to give us the keystore or certification on your Facebook app (You might need to request 3rd-party developer who previously developed the app), so we can overwrite our data.
2. Please also note that there is a high chance that once we overwrite our data, any instances which connect to use your current Facebook app will not work anymore. Have the plan to backup prior to allowing us, we will not be responsible for any failure from other apps after overwritten our data.
9. Site Info
Please provide us with 3 important information about your site:
- Site URL
- Admin login account
- FTP access to your server
10. Google Admob App ID
If you want your mobile apps to support ads of Google Admob, please register Google Admob and provide us Admob App ID