Requirements
Please follow carefully and provide us with all required information for app building process as follow.
If any information or asset is invalid upon verification, we are unable to proceed you to the app building process and you are required to provide us with valid pieces again.
Note
1. Please send us only 1 version for each required image with the right size (in pixels) and format (in PNG).
2. Please turn off all the 2-Factor authentication on the provided accounts to make sure we can access these accounts without any issue.
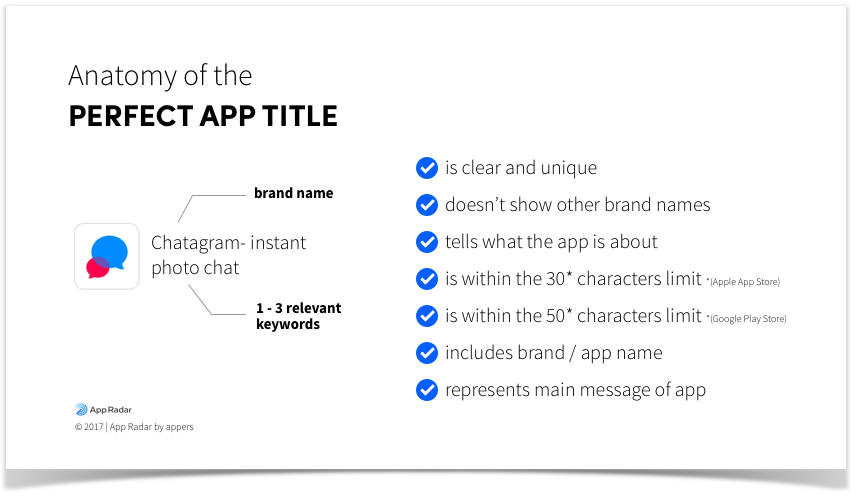
1. App Title
2. App Icon
- Size: 1024 x 1024 pixels
- Format: PNG
3. Logo and Background on Login Page
- Background: 1280 x 1920 pixels
- Ideally, we highly recommend you design your Background image as a plain image (which doesn't have text or logo on it). Because the logo will be attached to this background, any pre-designed logo on the background will cause the output to look improperly. - Logo: 960 x 260 pixels
- Should be in transparent so when it's attached to the background, it will look more properly. - Format: Both are in PNG
4. Splash/Launch Screen Image
The splash screen is the screen which appears upon initiate the app during app loading period.
Depends on each mobile OS and device's screen sizes, we will require different images with different size to build.
Note
1. Please provide us all 11 items for iOS & 12 items for Android app as listed below. Otherwise, if missing any of these, we are can't proceed any further.
2. Please give us files with correct size dimensions, format and also change the file name accordingly. This will help us speed up the process and identify these images better and more correctly.
3. If you would like us to generate all these required assets from a standard image, please provide us 1 splash image for iOS (2048x1536 pixels) & Android (1920x1280). We will resize automatically to generate images in correct size. However, these outputs are generic so we still highly recommend you to prepare our own set of images.
4. For the best display, it is recommended not to have any transparent areas within the image.
Images for iOS app (Size & Filename)
Format: PNG
640 x 1136 pixels (Default-568h@2x.png) 750 x 1334 pixels (Default-667h@2x.png) 2208 x 1242 pixels (Default-Landscape-736h@3x.png) 2436 x 1125 pixels (Default-Landscape-812h@3x.png) 1024 x 768 pixels (Default-Landscape.png) 2048 x 1536 pixels (Default-Landscape@2x.png) 1242 x 2208 pixels (Default-Portrait-736h@3x.png) 1125 x 2436 pixels (Default-Portrait-812h@3x.png) 768 x 1024 pixels (Default-Portrait.png) 1536 x 2047 pixels (Default-Portrait@2x.png) 640 x 936 pixels (Default@2x.png)
Images for Android app (Size & Filename)
Format: PNG
800 x 480 pixels (drawable-land-hdpi) 320 x 240 pixels (drawable-land-ldpi) 480 x 320 pixels (drawable-land-mdpi) 1280 x 720 pixels (drawable-land-xhdpi) 1600 x 960 pixels (drawable-land-xxhdpi) 1920 x 1280 pixels (drawable-land-xxxhdpi) 480 x 800 pixels (drawable-port-hdpi) 240 x 320 pixels (drawable-port-ldpi) 320 x 480 pixels (drawable-port-mdpi) 720 x 1280 pixels (drawable-port-xhdpi) 960 x 1600 pixels (drawable-port-xxhdpi) 1280 x 1920 pixels (drawable-port-xxxhdpi)
5. Default Colors
Give us the primary color code of your mobile app.
This color code will be the main color which reflects the theme of your mobile app. Below is the example of our default color code.
// Primary Color Code primary: '#2681D5'
6. Google Developer Account
You need to enroll Google Developer subscription. Then provide us the credentials to Google Developer account.
Make sure your developer subscription on your account is activated before giving us the credentials. To check the status of your enrollment, sign in to your account on the developer website with the Google ID you used to enroll.
We need Google account for 2 purposes
Publish the app after building
We will need your Google developer account for this task. For security reason, if you are not comfortable to give us the credentials of your Google account, you can invite us as Developer on your Google account. Please follow the instruction here and invite us using email
Setup push notification using Firebase
For security reason, if you are not comfortable to give us the credentials of your Google account, you can create a new Google account and give us the credentials of this new account.
7. Apple Developer Account
You need to enroll Apple Developer Program. Then provide us the credentials to Apple Developer account.
Make sure your developer subscription on your account is activated before giving us the credentials. To check the status of your enrollment, sign in to your account on the developer website with the Apple ID you used to enroll.
Apple Account
Please note that we need your Apple Developer account for app building process.
- If your Apple Developer account is Personal type, you have to give us the credentials to access. Otherwise, we are unable to proceed to build your iOS app.
- If your Apple Developer account is Company type, you can invite us as Developer on your Apple developer account. Please follow the instruction here and invite us using email f your Apple Developer account is Company type, you can invite us as Developer on your Apple developer account. Please follow the instruction here and invite us using email .
For app publishing, you also have to invite us on iTunes Connect. Please follow the guide here.
8. Firebase Server Key
Create a project here.
Go to Project Settings >> Cloud Messaging >> Get Firebase Key here.
9. Facebook Account
We need the credential to access your Facebook account which has the Facebook app you configured for Facebook login on the app.
Invite us as Developer on your Facebook app
In case you are not comfortable to give us the credentials of your Facebook account, you can invite us as Developer on your Facebook app.
- From Facebook Developer page >>> My Apps >>> Add a New App.
- From there, you can choose any option (Let's choose WWW and we will help to configure later).
- Type your website URL into the text field and follow the on-screen instruction.
- After finishing, click on "Roles" on the left-side menu then click on "Add Developers". Then input "paul.kell.353" and then Submit.
Reuse Facebook app
1. In case you don't want to create a new Facebook app to host your phpFox app, and you would like to re-use your current Facebook app to preserve all data and reports on your Facebook app. You will need to notify us and give us permissions to overwrite our data to your current Facebook app. Also, be ready to give us the keystore or certification on your Facebook app (You might need to request 3rd-party developer who previously developed the app), so we can overwrite our data.
2. Please also note that there is a high chance that once we overwrite our data, any instances which connect to use your current Facebook app will not work anymore. Have the plan to backup prior to allowing us, we will not be responsible for any failure from other apps after overwritten our data.