phpFox v4 introduced a new way to make apps for our system. We focused on making it easier to create and maintain an app, plus keep everything related to that app in one directory. Apps that you will be working with can be found in the folder /PF.Site/Apps/. When you first visit this folder you will notice there are some apps already there. These are some of the core apps provided by phpFox and is a great place to see how apps work.
App File Structure
First, let's look over the file structure of an app:
...
This file is used to configure your app in different ways, which is covered in JSON Configuration. The JSON data we pasted in that file are the 4 required params your app must have in order to work.
Enabling Your App
By creating a folder in the /PF.Site/Apps/ folder with an app.json file, phpFox picks this up as an app that is almost ready to be loaded. However, without a file called app.lock it won't load it. So create a blank file called app.lock in your Sample/ app directory.
Bootstrap Your App
Our app at this point is ready to do something. phpFox is loading it, but it also needs to find your code. For this we have a bootstrap file called start.php. Each app comes with their own start.php, which is where all the base code is placed.
...
The functions used in this app are short hand functions to access our core classes, which we go into detail in our API. These are the most common functions used to built an app.
HTML Views
We separate our HTML from our PHP code. Any HTML file loaded from your app will search for files in a folder views/ that we now need to create. In your Sample/ app folder, create a new folder called views. In that folder create a file called index.html. Paste the following content
...
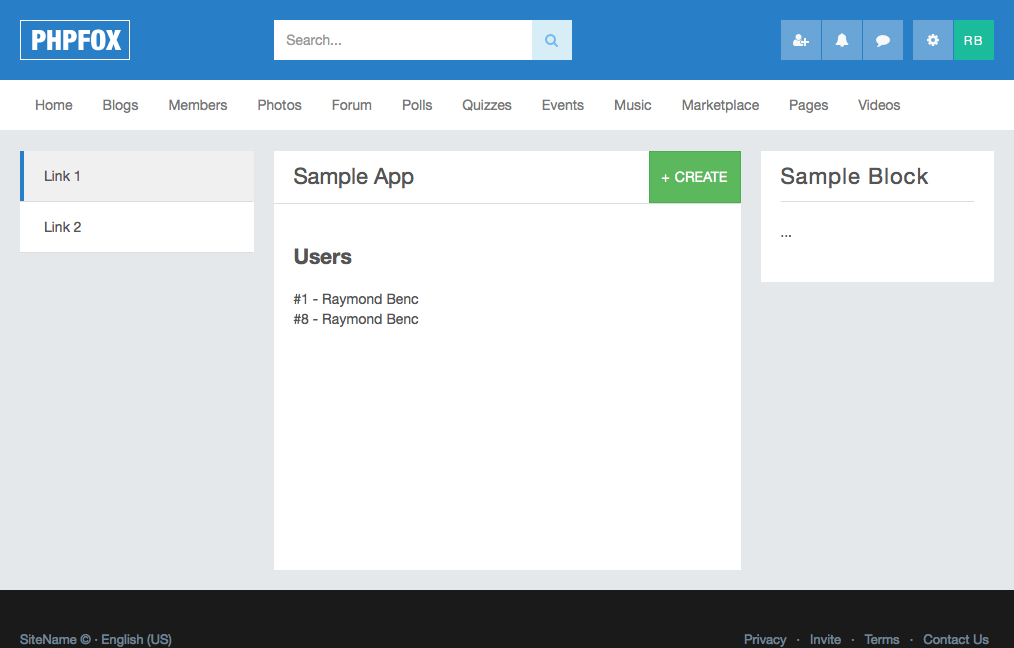
You should see something similar to this
Autoloading Assets
For each app we autoload 1 JavaScript & CSS file, though you can assign as many assets as you need. We simply provide a simple method to get things started. Let's start by adding a CSS file. In your Sample/ app folder, create a folder called assets/. In that folder create a file called autoload.css. Paste the following
...
If you want to style your App with LESS, you can add a file main.less in the folder assets. In this file, you can use all variables of the phpFox core and the current theme. Note that it requires rebuild bootstrap core to apply the style. So, you must rebuild bootstrap core after installing the app (when styling in the LESS file) or changing the LESS file.
What's Next?
Congratulations on creating your first app! This was a rather basic app, but it gave you an idea of how easy it is to create apps with phpFox. Next, you might want to check out all the API Functions that you can use in your apps.
...