View To Do Item
Create php service class TodoList under Service directory, past following code
<?php
namespace Apps\TodoList\Service;
use Phpfox;
class TodoList extends \Phpfox_Service
{
public function getForBrowse($id)
{
return \Phpfox::getLib('database')
->select('*')
->from(Phpfox::getT('todolist_task'))
->where('task_id='. (int)$id)
->execute('getSlaveRow');
}
}
Register this service to start.php
// register service
$module->addServiceNames([
'todo.browse' => Service\Browse::class,
'todo' => Service\TodoList::class,
]);
Create a new controller AddController under Controller directory, then paste following code
<?php
namespace Apps\TodoList\Controller;
class ViewController extends \Phpfox_Component
{
public function process(){
$template = $this->template();
// add your section menus
$template->buildSectionMenu('to-do-list', [
'Browse' => $this->url()->makeUrl('/to-do-list'),
'Create' => $this->url()->makeUrl('/to-do-list/add'),
]);
$template->menu('Add To Do', $this->url()->makeUrl('/to-do-list/add'));
$id = $this->request()->get('req3');
$browseService = \Phpfox::getService('todo');
$aItem = $browseService->getForBrowse($id);
$url = $this->url()->permalink('to-do-list.view', $aItem['task_id'], $aItem['name']);
$template
->setTitle($aItem['name'])
->setBreadCrumb($aItem['name'], $url);
$template->assign([
'aItem'=>$aItem,
]);
}
}
Then, you have to register and add route in start.php for this controller:$this->request()->get('req3') is used to get the third value in the url. For example: http://{{YourSite.com}}/index.php/req1/req2/req3/...
In this case, current url is: http://YourSite.com/index.php/to-do-list/view/todo-id/todo-title, so
request()->get('req3')will return the id of the Todo List
$module->addComponentNames('controller',
[
'toto.view' => Controller\ViewController::class,
])
route('to-do-list/view/:id/:name', function () {
\Phpfox_Module::instance()->dispatch('todo.view');
return 'controller';
});
Let's review the previous chapter a little bit, after clicking the link
<a href="{ permalink module='todo.view' id=$aItem.task_id title=$aItem.name }">
it will redirect you to the controller todo.view that you had registered in start.php, that means you will be redirected to the url: http://YourSite.com/index.php/to-do-list/view/todo-id/todo-title, thus, the route for todo.view controller has to be 'to-do-list/view/:id/:name' in order to redirect and pass request parameters correctly.
After that, create a template file view.html.php under views\controller directory, paste following codeTip: You can also simply register route as: to-do-list/view/_ - "_" means you can put as many requests as you want.
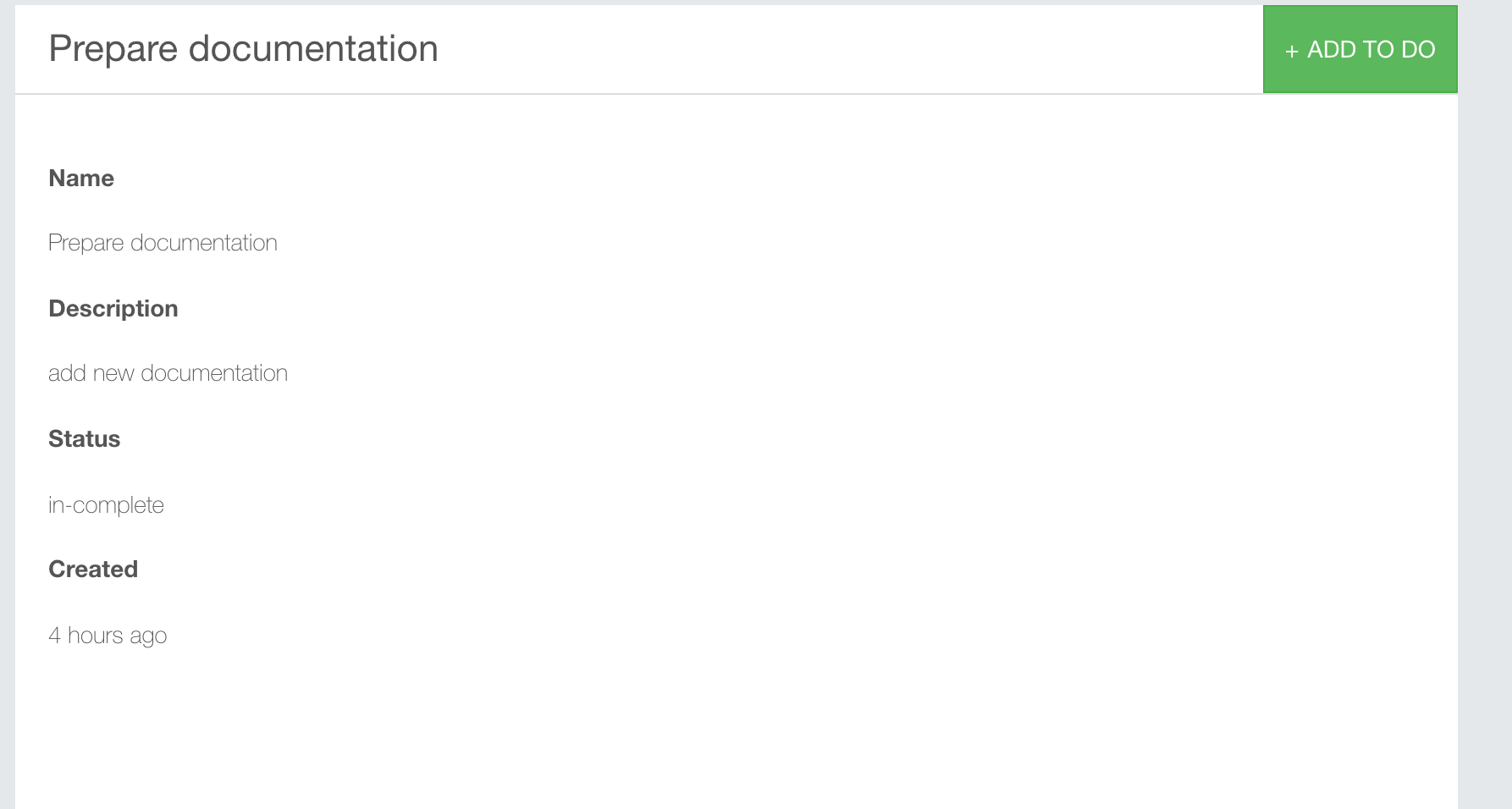
<h4>Name</h4>
<p>{$aItem.name}</p>
<h4>Description</h4>
<p>{$aItem.description}</p>
<h4>Status</h4>
<p>{ if $aItem.task_status >0 }complete{else}in-complete{/if}</p>
<h4>Created</h4>
<p>{$aItem.time_stamp|convert_time}</p>
Visit to do list homepage, click a detail title to be redirected to detailed page, the final result will be similar toWhy the file name is view.html.php, let's review the naming rule mentioned in the previous chapters.
Congratulation, You have basic knowledge about Create, Listing, View a to do list item, using phpFox services database, url, template
Next chapter will show you how to interact to most important of social network feature Activity Feed.