Requires V4.2.2 and up.
Using Uploaded Images
- Click Themes
- You'll see screen shots of various themes that you've installed to the right. Click the one you want to add banners for. Please note not to use the default bootstrap theme. Instead, make a theme based on Bootstrap and edit that instead.
- Once you've opened the theme edit screen, click Homepage.
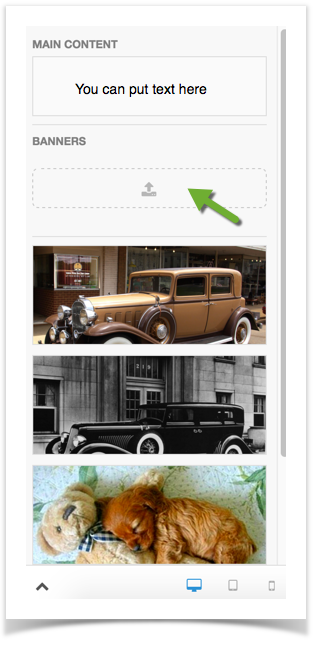
- You'll now see an upload box to upload Banners. Use that to upload the banners you want to have rotating on the visitor page. Note that above the banner upload is a text box that you can put text to show on the front page as well.
If you want the front image to cycle through various featured photos on your site, this is how to do that.
- First, make sure the user you are logged in with can feature photos. It might be a good idea to make only specific user groups, such as Admin and Staff, able to feature photos as any featured photos will show on the visitor page.
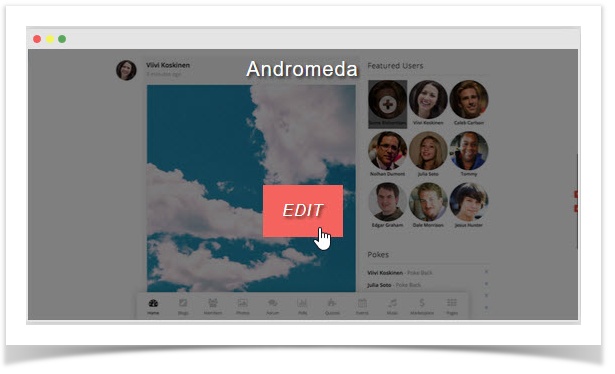
- Go to your photo section (yoursite.com/photo or if not using short urls, yoursite.com/index.php/photo) and click on the image you want to make featured.
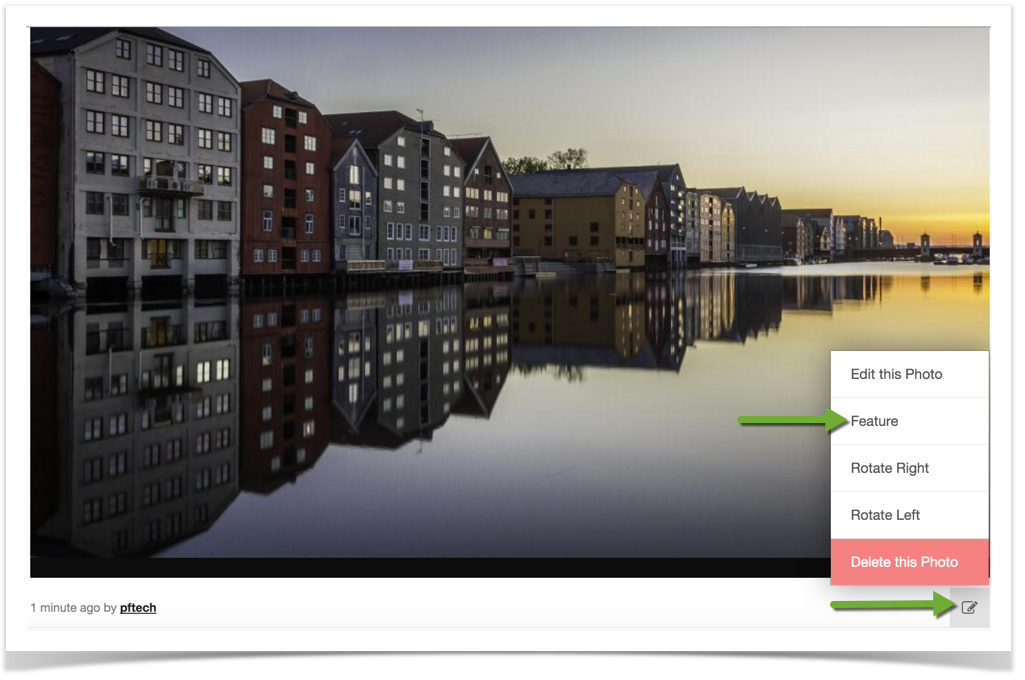
- Click the Edit icon and select Feature Photo.
- The photo and title will show on the visitor home page for Neutron based themes and for Bootstrap it will just show the photo.
Tip
Be sure to clear your site's cache after changing things in themes.
If your images do not rotate, and if you upgraded from another v4 version, please see this tutorial for a fix.